Automatizar e implantar fluxos de trabalho com GitHub Actions
Nossa aplicação foi criada e aprovada em nosso teste e nosso ambiente de implantação está pronto. Resta apenas uma ação a ser realizada em nosso fluxo de trabalho: implantar nossa aplicação Next.js nas páginas do GitHub com GitHub Actions!
Neste guia, você aprenderá:
Como definir permissões para casos de uso específicos
Como escolher um ambiente de implantação em um fluxo de trabalho
Como implantar um site estático Next.js no GitHub Pages com o GitHub Actions
Adicionar um trabalho de implantação para ser executado após um teste bem-sucedido
Com o GitHub Pages habilitado e nosso ambiente criado e configurado, estamos finalmente prontos para construir nosso trabalho deploy .
Abra a guia Code do seu repositório actions-learning-pathway , navegue até o diretório .github/workflows e abra o fluxo de trabalho build-test-deploy.yml recém-criado. Deve ficar assim para começar:
name: build-test-deploy
on: push
jobs:
build:
runs-on: ubuntu-latest
steps:
- name: checkout repo
uses: actions/checkout@v3
- name: use node.js
uses: actions/setup-node@v3
with:
node-version: '18.x'
- run: npm install
- run: npm run build
test:
needs: build
runs-on: ubuntu-latest
steps:
- name: checkout repo
uses: actions/checkout@v3
- name: use node.js
uses: actions/setup-node@v3
with:
node-version: '18.x'
- run: npm install
- run: npm test
Da mesma forma que não queremos executar testes em uma compilação com falha, não queremos implantar uma compilação que falhou em nossos testes, portanto, nossa primeira tarefa é verificar se nosso trabalho test foi concluído com sucesso. Faremos isso novamente usando a palavra-chave needs após definir o trabalho deploy :
deploy:
needs: test
Definir permissões
No Actions, a palavra-chave permissions controla quais tarefas ou processos nosso fluxo de trabalho pode executar. Definir as permissões corretas garante que o fluxo de trabalho possa interagir com várias partes do repositório GitHub sem problemas.
Para a nossa tarefa específica, estamos ajustando as permissões para o token GitHub. Este token atua como uma chave, permitindo que nosso fluxo de trabalho acesse e modifique partes de nosso repositório. Como estamos implantando no Pages, é essencial que nosso token tenha o acesso de “gravação” necessário.
permissions:
contents: write
pages: write
id-token: writeEscolher nosso ambiente de implantação
No último guia, criamos um ambiente production . Agora que chegou a hora de implantar nossa aplicação, precisamos identificar esse ambiente como o destino da implantação. Passamos dois parâmetros para environment: o name do ambiente no qual queremos implantar e url da nossa implantação. Para url, steps.deployment.outputs.page_url obtém o URL da página implantada na etapa final de implantação. Mostraremos como identificamos essa etapa para referência em um momento, quando chegarmos lá.
Enquanto estamos aqui, especificamos novamente um executor hospedado no GitHub com ubuntu-latest.
environment:
name: production
url: ${{ steps.deployment.outputs.page_url }}
runs-on: ubuntu-latestVerificar o repositório com autenticação
Assim como acontece com nossos outros trabalhos build e test , nossa primeira etapa usa a ação checkout para buscar o conteúdo do nosso repositório. No entanto, desta vez estamos planejando gravar, não apenas ler, por isso queremos ter certeza de autenticar no GitHub para obter essas permissões. A token: ${{ secrets.GITHUB_TOKEN }} é a autenticação padrão fornecida pelo Actions. Combinado com as permissões que acabamos de declarar anteriormente, isso garante que nosso fluxo de trabalho tenha as permissões necessárias.
steps:
- name: checkout repo
uses: actions/checkout@v3
with:
token: ${{ secrets.GITHUB_TOKEN }}
Configure o Node e crie a aplicação para implantação
Use a ação setup-node para configurar o ambiente do nó novamente para o trabalho deploy . Lembre-se de que cada trabalho é executado de forma independente, portanto, você precisa repetir estas etapas para cada trabalho:
- name: use node.js
uses: actions/setup-node@v3
with:
node-version: '18.x'
Configurar o Pages para implantação
Antes de criarmos nossa aplicação, a ação configure-pages configurará nosso projeto para implantação do Pages. Especificamos static_site_generator: next para alertar a ação que estava funcionando com um site estático Next.js.
- name: configure github pages
uses: actions/configure-pages@v3
with:
static_site_generator: next
Em seguida, npm install busca e instala todas as dependências do projeto conforme definido em package.json, o que prepara nosso ambiente com todas as bibliotecas e pacotes necessários. Em seguida, npm run build aciona o script de construção dentro de package.json, culminando em uma versão compilada da aplicação que está pronta para implantação. No contexto de um aplicativo Next.js, isso produz um diretório ./out que fica no executor enquanto o trabalho está ativo e contém o site estático construído.
- run: npm install
- run: npm run build
Carregar artefatos no Pages
No contexto de CI/CD, um “artefato” é um pacote ou conjunto de arquivos, resultante de um processo de construção, destinado à distribuição ou implantação. Nesta etapa, a ação upload-pages-artifact empacota o site estático que Next.js criou durante a etapa npm run build . Fazemos isso especificando path: ‘./out’. A ação upload-pages-artifact , em seguida, carrega o artefato no Pages.
- name: upload artifacts
uses: actions/upload-pages-artifact@v1
with:
path: "./out"
Implantar no Pages
Nesta etapa final, a ação deploy-pages pega os artefatos preparados, que criamos e carregamos nas etapas anteriores, e os implanta diretamente no Pages.
Ao dar a esta etapa um id: deployment, nós a etiquetamos, o que nos fornece um identificador exclusivo. Isso é útil se precisarmos fazer referência a esta etapa específica em tarefas subsequentes ou para verificar seu status em fluxos de trabalho mais complexos. Se você olhar algumas etapas para quando definimos o ambiente, verá que usamos esse identificador para obter o URL do nosso site com url: ${{ steps.deployment.outputs.page_url }}.
Assim que essa etapa for concluída com sucesso, o conteúdo estático Next.js estará ativo e acessível no Pages.
- name: deploy
id: deployment
uses: actions/deploy-pages@v1
Juntando tudo, o trabalho deploy agora deve ficar assim:
deploy:
needs: test
permissions:
contents: write
pages: write
id-token: write
environment:
name: production
url: ${{ steps.deployment.outputs.page_url }}
runs-on: ubuntu-latest
steps:
- name: checkout repo
uses: actions/checkout@v3
with:
token: ${{ secrets.GITHUB_TOKEN }}
- name: use node.js
uses: actions/setup-node@v3
with:
node-version: '18.x'
- name: configure github pages
uses: actions/configure-pages@v3
with:
static_site_generator: next
- run: npm install
- run: npm run build
- name: upload artifacts
uses: actions/upload-pages-artifact@v1
with:
path: "./out"
- name: deploy
id: deployment
uses: actions/deploy-pages@v1Com isso, você está pronto para finalmente implantar seu site no GitHub Pages!
Clique em Commit changes….
Insira uma mensagem do commit e clique em Commit changes na caixa de diálogo.
Selecione a guia “Actions”.
Clique na mensagem do commit que você inseriu, ou Update build-test-deploy.yml se deixou em branco, para ver os detalhes da execução do fluxo de trabalho.
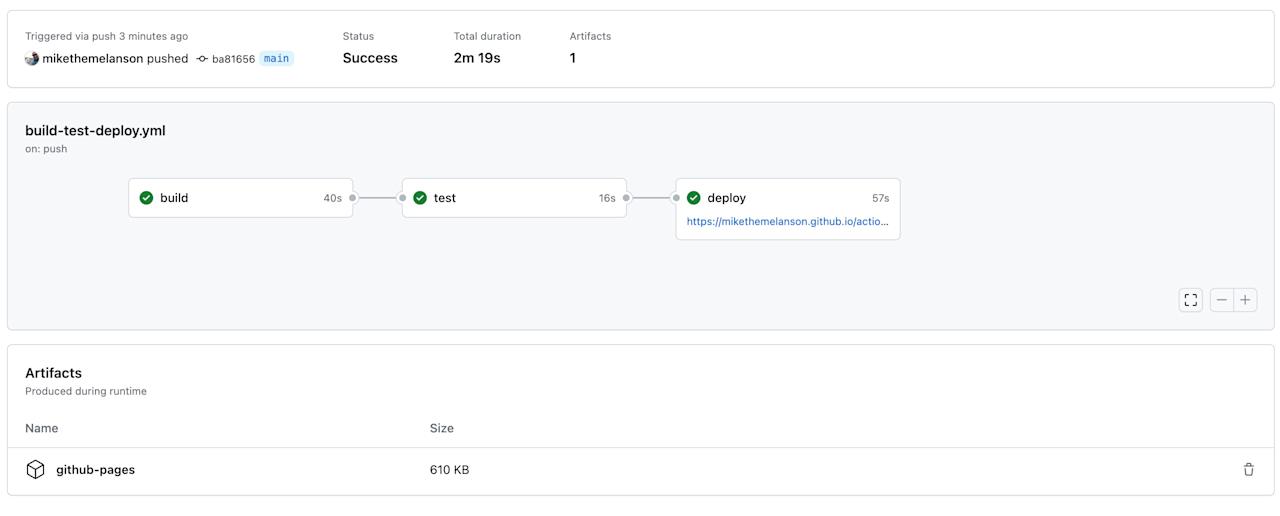
Provavelmente, você chegará à página rapidamente e descobrirá que os fluxos de trabalho ainda estão em andamento. Depois que todos os três fluxos de trabalho forem exibidos como concluídos, você poderá visualizar diversas informações sobre sua implantação, como a duração total da execução do fluxo de trabalho ou o número de artefatos criados e seu tamanho. Também é possível baixar o artefato criado durante a etapa de construção clicando em seu nome -github-pages.
Mais importante ainda, seu trabalho de implantação é seguido por um link para o site ativo do GitHub Pages que você acabou de implantar. Clique no link para ver o seu site no ar!

Parabéns, você configurou com sucesso um fluxo de trabalho automatizado com o GitHub Actions para implantar a sua aplicação Next.js no Pages.
A seguir: Resumo do módulo Fundamentos de automação
Agora que cobrimos os fundamentos da gravação de arquivos de fluxo de trabalho e da criação de um pipeline de CI/CD simples, é hora de explorar a automação de workflow em escala. Em nosso próximo módulo, você aprenderá como gerenciar projetos maiores de maneira eficaz, mantendo sua base de código limpa e sua equipe eficiente. Antes de prosseguirmos, vamos recapitular o que fizemos até agora e ver alguns recursos úteis.