Teste de aplicações com o GitHub Actions
Agora que construímos uma aplicação da web simples usando GitHub Actions, vamos prosseguir para a próxima etapa do nosso pipeline de CI/CD: testes.
Sabemos que a execução manual de testes pode dar muito trabalho. Com o GitHub Actions, você pode eliminar esse trabalho usando automação. Você pode impor quais testes são realizados, quando, onde e em quais circunstâncias por fluxos de trabalho centralizados no GitHub Actions, em vez de usar scripts fragmentados em ambientes díspares. Neste guia, vamos mostrar a você os fundamentos dos testes com o GitHub Actions e consultar a Amplifon novamente sobre como eles usaram uma ação de terceiros para testes e usaram executores auto-hospedados para lidar com requisitos de hardware personalizados.
Neste guia, você aprenderá:
Como testar seu código com o GitHub Actions
Como o GitHub Marketplace fornece ações para uma diversidade de testes
Como se decidir entre executores hospedados no GitHub e auto-hospedados
Testar nossa compilação
No último guia, nós criamos o fluxo de trabalho do build-test-deploy.yml no repositório actions-learning-pathway e construímos nossa aplicação da web de exemplo Next.js. Agora, queremos testar essa compilação para confirmar que tudo ficou como planejado. Para isso, vamos executar um teste unitário simples, mas saiba que o GitHub Actions é capaz de executar praticamente qualquer tipo de teste. Por exemplo, a Amplifon usa uma ação do GitHub Marketplace para facilitar sua integração com software de teste de terceiros.
O GitHub Marketplace oferece ações predefinidas em diversas linguagens para cada tipo de teste necessário. Por exemplo, podemos garantir a qualidade do código com a ação de PMD, que executa o analisador de qualidade do código PMD em nosso código Java, JavaScript e Apex. Essa ação autônoma trata de todas as etapas necessárias para executar PMD em nossos repositórios do GitHub.
Vejamos o ponto onde paramos.
Abra sua cópia do repositório
actions-learning-pathwayno seu navegador.Abra o diretório .
github/workflowse, em seguida, abrabuild-test-deploy.yml.
De início, seu arquivo de fluxo de trabalho deve ter a seguinte aparência:
name: build-test-deploy
on: push
jobs:
build:
runs-on: ubuntu-latest
steps:
- name: checkout repo
uses: actions/checkout@v3
- name: use node.js
uses: actions/setup-node@v3
with:
node-version: '18.x'
- run: npm install
- run: npm run build
Agora, vamos adicionar um trabalho de teste diretamente após o trabalho de compilação, para garantir que façamos o teste todas as vezes que compilamos. Para isso, adicionamos o seguinte código ao final do arquivo. Visto que compilamos todas as vezes que efetuamos push, agora vamos testar também todas as vezes que efetuamos push.
test:
needs: build
runs-on: ubuntu-latest
steps:
- name: checkout repo
uses: actions/checkout@v3
- name: use node.js
uses: actions/setup-node@v3
with:
node-version: '18.x'
- run: npm install
- run: npm test
A maior parte disso deve parecer familiar, pois é quase idêntico ao trabalho build acima. Nomeamos nosso trabalho como test, designamos um executor hospedado no GitHub para usar ubuntu-latest, e usamos as mesmas ações predefinidas para conferir nosso código e instalar o npm. Você pode se perguntar por que precisamos fazer tudo isso novamente. Como os trabalhos são completamente independentes, as etapas têm escopo local e precisam ser repetidas para todos os trabalhos. Embora isso possa parecer um contratempo, permite tomar decisões diferentes para cada trabalho, como escolher um executor diferente ou uma versão diferente de qualquer componente, de acordo com suas necessidades.
Há várias formas de automatizar testes, mas usar o GitHub Actions nos permite integrar totalmente nossos testes com eventos do GitHub, o que nos permitiu criar algumas estratégias elaboradas de CI/CD. Além disso, incluir testes em nossos fluxos de trabalho do GitHub Actions significa que estamos mantendo tudo relacionado ao ciclo de vida do desenvolvimento em um só lugar, facilitando a nossa vida. Não precisamos monitorar várias aplicações e arquivos de configuração para lidar com diferentes fases do processo de CI/CD.
A maior parte do trabalho test é idêntica, mas você vai observar também algumas diferenças. A primeira diferença que você pode notar é a segunda linha do nosso código: needs: build.
Isso significa que o trabalho test precisa do trabalho build para ser executado com êxito. Se o trabalho build falhar, o trabalho test não será executado.
A palavra-chave needs impõe a execução de trabalhos em ordem sequencial, isto é, o trabalho atual depende do êxito de outro trabalho. Isso aparece muito quando você pensa em CI/CD. Não é necessário testar sua aplicação se ela não for compilada com êxito. O mesmo vale para implantações. Não é desejável implantar sua aplicação se ela falhar nos testes.
A segunda diferença que você notará é a linha final: - run: npm test.
Assim como no trabalho build , nós configuramos Node.js e depois o instalamos, mas agora, em vez de executar npm build, vamos executar npm test para testar nosso código, assim como faríamos pela linha de comando.
Escolher entre executores hospedados no GitHub e auto-hospedados
Como mencionamos anteriormente, o GitHub Actions fornece dois ambientes de execução para seus fluxos de trabalho: executores hospedados no GitHub e executores auto-hospedados.
Os executores hospedados no GitHub são recomendados para a maioria dos cenários. Cada executor hospedado no GitHub é uma nova máquina virtual que contém a aplicação executora, outras ferramentas pré-instaladas e Ubuntu Linux, Windows ou macOS. Com os executores hospedados no GitHub, a manutenção e as atualizações da máquina são feitas para você, assim como a operação do executor.
Os executores auto-hospedados, por outro lado, são executados em servidores que você provisiona e mantém, mas também oferecem um recurso importante: a capacidade de executar fluxos de trabalho em hardware personalizado para teste.
Os executores auto-hospedados oferecem mais controle de hardware, sistema operacional e ferramentas de software do que os executores hospedados no GitHub. Com os executores auto-hospedados, você pode criar configurações de hardware personalizadas que atendam às suas necessidades com poder de processamento ou memória para executar trabalhos maiores, instalar o software disponível em sua rede local e escolher um sistema operacional não oferecido pelos executores hospedados no GitHub. Os executores auto-hospedados podem ser físicos, virtuais, em um contêiner, no local ou em uma nuvem.
Como o nosso código está em execução no ubuntu-latest em um executor hospedado no GitHub, vamos manter isso para o trabalho de teste também.
Normalmente, preferimos executores hospedados no GitHub porque eles são poderosos, convenientes e fáceis de usar. Não precisamos rodar nossos próprios servidores, e cada executor hospedado do GitHub é uma instância completamente limpa e efêmera, para que você não precise se preocupar com efeitos colaterais de trabalhos anteriores.
Contudo, executores auto-hospedados nos permitem testar nosso software com hardware personalizado, o que é essencial para ter um código limpo, poderoso e sem erros. Desenvolvemos software e aplicações móveis que são executados em aparelhos auditivos e precisamos executar testes de verificação de integração e sistema para garantir que funcionam diretamente nesse hardware, não só em teoria, e os executores auto-hospedados nos permitem fazer isso.
Agora que o nosso arquivo de fluxo de trabalho build-test-deploy.yml contém as etapas para compilar e testar, ele deve ter a seguinte aparência:
name: build-test-deploy
on: push
jobs:
build:
runs-on: ubuntu-latest
steps:
- name: checkout repo
uses: actions/checkout@v3
- name: use node.js
uses: actions/setup-node@v3
with:
node-version: '18.x'
- run: npm install
- run: npm run build
test:
needs: build
runs-on: ubuntu-latest
steps:
- name: checkout repo
uses: actions/checkout@v3
- name: use node.js
uses: actions/setup-node@v3
with:
node-version: '18.x'
- run: npm install
- run: npm test
Com o nosso trabalho test adicionado, vamos confirmar nossas alterações e conferir os resultados.
Clique em Commit changes….
Insira “add test” como mensagem de confirmação e clique em Commit changes na caixa de diálogo.
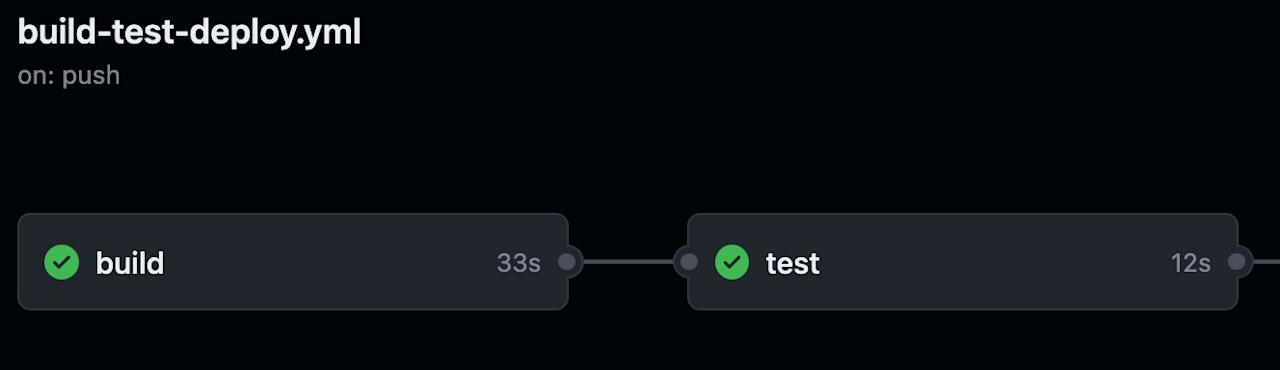
Selecione a guia "Actions" e clique na execução do fluxo de trabalho "add test" que lista o fluxo de trabalho
build-test-deployabaixo dele para ver o status dos trabalhosbuildetest.Você verá que os trabalhos
buildetestestão visualmente ligados, implicando que um precisa do outro.

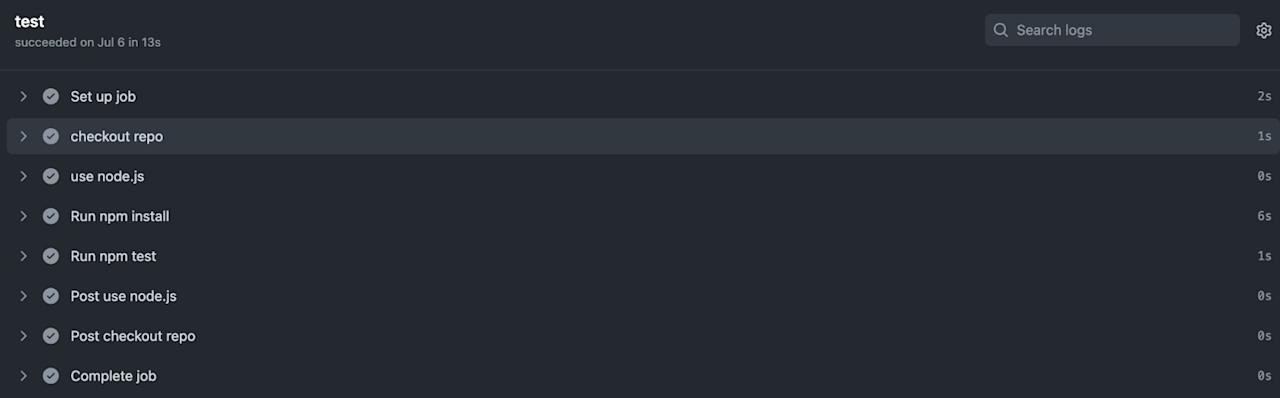
Clique no trabalho test aqui no nosso fluxo de trabalho visual para novamente explorar as etapas individuais do trabalho.

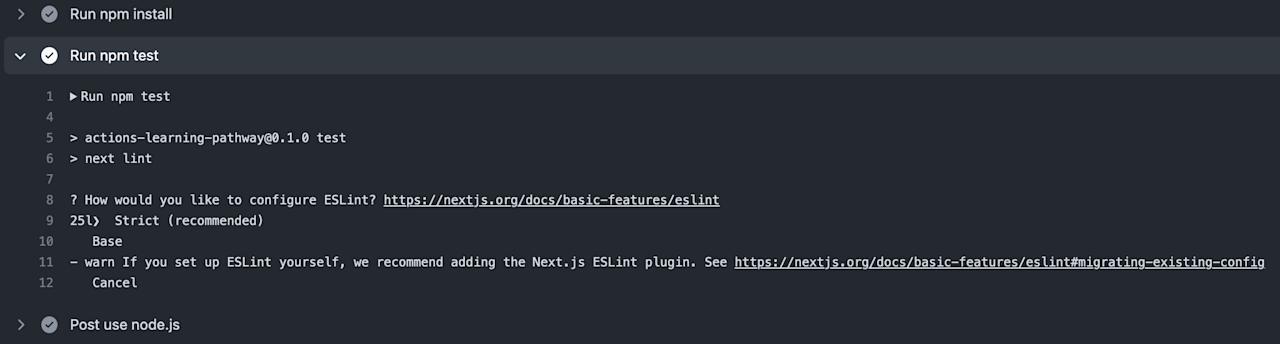
Clique na etapa "Run npm test" para ver que a etapa de teste também executou algum linting usando ESLint.

É muito fácil fazer testes automatizados com o GitHub Actions, bastam algumas etapas em um arquivo de fluxo de trabalho! É claro que há muito mais para testar do que a execução de um teste unitário em um ambiente singular. Fique atento, pois apresentaremos algumas estratégias de automação de testes mais avançadas mais adiante no caminho de aprendizado de automação.
Em seguida: Configurar seu ambiente de implantação no GitHub
Com nossa aplicação compilada e testada, estamos quase prontos para implantá-la. Falta apenas um passo para isso: configuração do nosso ambiente de implantação.