初めての拡張機能をビルドする
このモジュールでは初めての拡張機能をビルドする方法について学びます。拡張機能を今すぐビルドする場合、2 つの中核的なシナリオを選択できます。1 つは GitHub App をビルドするシナリオです。これは、Windows 上の GitHub.com、Visual Studio Code、Visual Studio 2022 でシームレスに機能し、すぐに利用できます。また、もう 1 つのシナリオとして、ディープなクライアント内のエクスペリエンスが必要であり、ネイティブ VS Code の拡張機能がすでに実装されている可能性がある場合、Visual Studio Code 向けのGitHub Copilot 拡張機能をビルドすることもできます。
本番環境に対応する拡張機能をビルドするには、セキュリティや可用性などを検討する必要があります。カスタム機能の呼び出しや OAuth フローなどのサンプルを含むその他のサンプルについては https://github.com/copilot-extensions にアクセスしてください。加えて、GitHub Copilot 拡張機能プログラムのベータ版を終了した時点でもう一度ここに戻り、このラーニング パスが更新されていないか確認してください。
拡張機能を GitHub App としてビルドする
プライベートな GitHub Copilot 拡張機能を作成するには、規定の API を通じて GitHub Copilot とインタラクションする GitHub App を設定する必要があります。最初のステップとして拡張機能の機能を定義します。これは、内部 API からのデータのフェッチであるか、反復タスクの自動化であるか、社内のコード ベースに基づくカスタム提案であるかを問いません。目標を定義したら、アプリケーションを作成し、権限を設定し、それを環境内でテストできます。プライベートな拡張機能をビルドすると、より広範なパブリックで利用できるようにすることなく、自身とそのチームに固有のニーズに合わせて GitHub Copilot を調整できます。
ユーザー アカウントでビルドする
このウォークスルーでは、初めてのGitHub Copilot 拡張機能を、GitHub Codespace を使用する GitHub App としてビルドします。この例は特殊で、C# を使用して ASP.NET Core 8.0 の最小限の Web API を作成します。 拡張機能は海賊のような応答を返します。
メモ提供されるこのコード サンプルは早急に実行できるように記述されており、単純性を維持するためにプロダクトとしての利用に耐えられない可能性があります。
1. 最初に決定する必要があるのはアプリケーションの名前です。この名前はコード内に挿入し、後から github.com で GitHub App を定義する際に使用します。
メモ: 名前は 34 文字以内にしてください。
アプリケーションの名前は、アプリケーションがアクションを実行する時にユーザー インターフェイスに表示されます。大文字は小文字に変換され、スペースは「-」で置き換えられ、アクセントは無視されます。たとえば、My APp Nämeはmy-app-nameと表示されます。
この名前は GitHub 全体で一意である必要があります。既存の GitHub アカウントと同じ名前を使用することはできません。ただし、自身のユーザーまたは組織の名前である場合を除きます。
2. Web ブラウザーから GitHub アカウントにログインします。
3. プロフィールのホームページに移動します (https://github.com/yourhandle)
4. 自身のアカウントで新しい Git リポジトリを作成します。
自身のアカウントをオーナーとして選択する
名前と説明を入力する
このリポジトリはパブリックまたはプライベートに自由に設定可能
“Add a README” ファイルの横にチェックを入れる
“Add .gitignore” リストから “Visual Studio” を選択する
有効なライセンスを選択する
5. リポジトリの準備が完了したら、[<> Code] ボタンの右にある下向き矢印をクリックします。
6. [Codespaces] タブを選択してから … をクリックし、メニューを開きます。

7. メニューから [New with options] を選択します。
8. ここで、追加のコアをピックしたり、リージョンを変更したりするなど、オプションを調整できます。デフォルトでも十分ですが、個々のニーズに合わせて自由に調整してください。
9. [Create codespace] をクリックします。 Codespace が作成されるのを待ちます。
この Codespace 環境は「現状有姿で」使用し、カスタマイズや最適化は行えません。ただし、任意の数の拡張機能を追加でき、Github Copilot、GitHub Copilot Chat、Microsoft C# Dev Kit といったカスタム エクスペリエンスを 実装することができます。
10. Codespace が実行中になった時点でターミナル ウィンドウにアクセスします。
11. メイン ブランチの**/workspaces/reponame** のようなフォルダーに存在する必要があります。以下のように入力してEnterを押し、srcという新しいフォルダーを作成します。
mkdir src12. 以下のように入力してディレクトリに変更し、Enter を押します。
cd src13. ターミナル ウィンドウで Web サービス プロジェクトを作成し、“extensionname” を、先にステップ 1 で定義した自身の拡張機能の名前に置き換えます。
dotnet new web -o extensionname14. 次に、以下のように入力して自身のソースが有効化されているディレクトリ (自身の拡張機能の名前です。extensionname ではありません) に変更し、Enter を押します。
cd extensionnameC# から GitHub API を使いやすくなる GitHub Octokit ライブラリに対する参照を追加できるようになります。
15. 以下のように入力して Enter を押します。
dotnet add package Octokit --version 13.0.1JavaScript、Ruby、Go などに向けた追加の Octokit ライブラリがあります。詳しくはhttps://github.com/octokit にアクセスしてください。
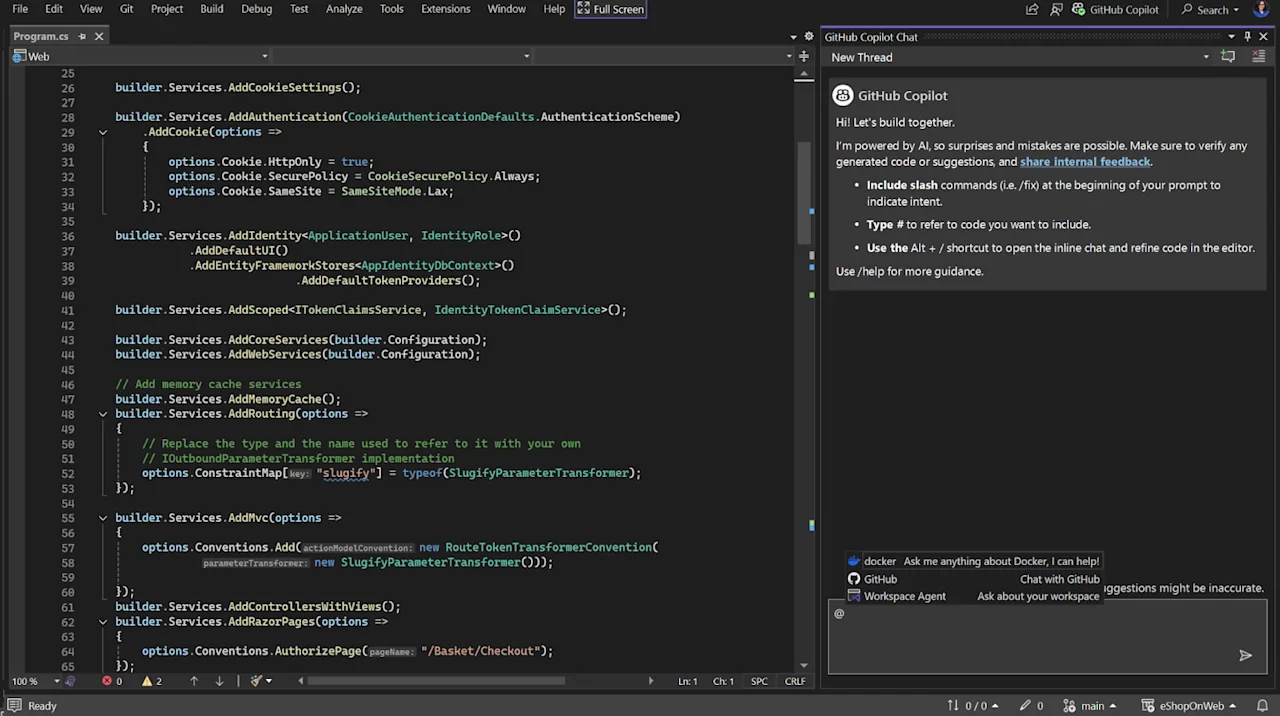
16. “Explorer” から [Program.cs] を開きます。
17. 行 4 の既存のコードを変更して、既存のメッセージではなく “Hello Copilot!” が 表示されるようにします。新しい行は以下のようなものである必要があります。
app.MapGet("/", () => "Hello Copilot!");18. 以下の本文を持つ、Message.cs と呼ばれる新しいレコード ファイルを作成します。
public record Message
{
public required string Role { get; set; }
public required string Content { get; set; }
}
GitHub Copilot が、ロール (システム、アシスタント、ユーザー) を含むデータとメッセージ データを提供します。
19. 以下の本文を持つ、Request.cs と呼ばれる新しいレコード ファイルを作成します。
public record Request
{
public bool Stream { get; set; }
public List<Message> Messages { get; set; } = [];
}
20. [Program.cs] に戻り、ファイル上部のディレクティブを使用して以下を追加します。
using Microsoft.AspNetCore.Mvc;
using Octokit;
using System.Net.Http.Headers;21. 引き続き [Program.cs] でデフォルトの値を持つ変数を追加し、extensionname が自身の拡張機能の実際の名前に置き換わっていることを確認します。このコードは、app.Run(); が表示されたコード行の上になければなりません。
string yourGitHubAppName = "extensionname";
string githubCopilotCompletionsUrl =
"https://api.githubcopilot.com/chat/completions";22. 引き続き [Program.cs] で以下のコードを追加し、GitHub Copilot がアクセスするエージェント エンドポイントを公開します。このコードは、app.Run(); が表示されたコード行の上になければなりません。
app.MapPost("/agent", async (
[FromHeader(Name = "X-GitHub-Token")] string githubToken,
[FromBody] Request userRequest) =>
{
}
メモ: このエンドポイントはお好みの有効な任意の名前で呼び出すことができます。
この時点で、[Program.cs] のソース ファイルは以下のようである必要があります。
using Microsoft.AspNetCore.Mvc;
using Octokit;
using System.Net.Http.Headers;
var builder = WebApplication.CreateBuilder(args);
var app = builder.Build();
app.MapGet("/", () => "Hello Copilot!");
// make sure you change the App Name below
string yourGitHubAppName = " extensionname ";
string githubCopilotCompletionsUrl =
"https://api.githubcopilot.com/chat/completions";
app.MapPost("/agent", async (
[FromHeader(Name = "X-GitHub-Token")] string githubToken,
[FromBody] Request userRequest) =>
{
});
app.Run();23. ターミナルに移動して以下のコマンドを実行すると、タイプミスやエラーがないか確認できます。
dotnet buildこのステップの残りを完了すると、このコマンドを使用してミスがないか確認できるようになります。
24. 要求ヘッダーで提供された GitHub API トークンを使用してユーザーを特定します。
var octokitClient =
new GitHubClient(
new Octokit.ProductHeaderValue(yourGitHubAppName))
{
Credentials = new Credentials(githubToken)
};
var user = await octokitClient.User.Current();
25. ここで特殊なシステム メッセージを挿入します。最初に、GitHub ログイン ハンドルを使用してユーザーを確認します。第二に、拡張機能に「海賊黒ひげのように話をさせる」ようにします。これらをメッセージ リストに追加します。
userRequest.Messages.Insert(0, new Message
{
Role = "system",
Content =
"Start every response with the user's name, " +
$"which is @{user.Login}"
});
userRequest.Messages.Insert(0, new Message
{
Role = "system",
Content =
"You are a helpful assistant that replies to " +
"user messages as if you were Blackbeard the Pirate."
});
26. HttpClient クラスを使用して GitHub Copilot にコミュニケーションを返します。この例を単純なものにしておくため、コードは要求ごとに 1 つ作成します。これは本番環境において最適ではありません。
var httpClient = new HttpClient();
httpClient.DefaultRequestHeaders.Authorization =
new AuthenticationHeaderValue("Bearer", githubToken);
userRequest.Stream = true;
27. GitHub Copilot の LLM を使用してユーザーのメッセージに対する応答を生成します。
var copilotLLMResponse = await httpClient.PostAsJsonAsync(
githubCopilotCompletionsUrl, userRequest);
28. 必要なコードの最後のビットは、ユーザーに応答を直接的に戻すストリームを構築するものです。
var responseStream =
await copilotLLMResponse.Content.ReadAsStreamAsync();
return Results.Stream(responseStream, "application/json");
29. ユーザーが自身の拡張機能を GitHub App としてインストールできるよう、コールバック エンドポイントを設定する必要があります。コールバック エンドポイントに以下のコードを追加します。このコードは、app.Run(); が表示されたコード行の上になければなりません。
app.MapGet("/callback", () => "You may close this tab and " +
"return to GitHub.com (where you should refresh the page " +
"and start a fresh chat). If you're using VS Code or " +
"Visual Studio, return there.");
30. ターミナル ウィンドウに戻り、以下のコマンドを実行します。
dotnet build警告は 0、エラーも 0 である必要があります。希望する場合、変更をコミットし、オプションとしてそれらをプッシュすることができます。
ではさっそく Web アプリケーションをテストしてそれが実行されるか確認しましょう。GitHub Copilot Chat からエージェントを呼び出すにはまだ他の作業が必要です。これは単なるクイック テストです。
31. ターミナルで、以下のコマンドを実行します。
dotnet runアプリケーションが実行中であることを伝えるポップアップ メッセージが表示されます。2 つの選択肢を確認できます。1 つ目は [Open in Browser] です。2 つ目は [Make Public] です。

32. [Open in Browser] を選択します。新しいタブが開き、“Hello Copilot!” というメッセージが表示されるはずです。
これでサービスが機能していることをすぐに確認できます。しかし、実際の GitHub Copilot 関連コードをテストできるようになるには、ほんの少し設定を行う必要があります。
33. メッセージが表示されているタブを閉じる前に完全な URL をコピーし、テキスト ファイルなどにそれを保存します。保存したら、タブを閉じて Codespaces に戻ります。
34. ターミナルで [Ctrl+C] を押し、アプリケーションの実行を停止させます。
ここで、拡張機能用の GitHub App を作成する必要があります。
35. 新しいブラウザー タブを開き、https://github.com. で GitHub アカウント に移動します。
36. GitHub の任意のページの右上隅でプロフィール写真をクリックします。
37. これを個人用アカウント向けに設定しているため、[Settings] をクリックします。
38. 左のサイド バーで [Developer settings] をクリックします。
39. 左のサイド バーで [GitHub App] をクリックします。
40. New GitHub App をクリックします。
41. [GitHub App name] で、アプリケーションの名前を入力します。この名前は、前出のステップ 1 で選択した名前にする必要があります。
リマインダー: 名前の長さは 34 文字以内にする必要があります。
アプリケーションの名前は、アプリケーションがアクションを実行する時にユーザー インターフェイスに表示されます。大文字は小文字に変換され、スペースは「-」で置き換えられ、アクセントは無視されます。たとえば、My APp Nämeはmy-app-nameと表示されます。
この名前は GitHub 全体で一意である必要があります。既存の GitHub アカウントと同じ名前を使用することはできません。ただし、自身のユーザーまたは組織の名前である場合を除きます。
42. オプションとして、[Description] でアプリケーションの説明を入力します。アプリケーションをインストールした場合、この説明がユーザーと組織に表示されます。
43. [Homepage URL] で、アプリケーションの URL を入力します。
以下を使用できます。
アプリケーションの Web サイトのURL。
アプリケーション オーナーのURL (オーナーのパブリック GitHub ページなど)。
アプリケーションのコードが保存されているリポジトリがパブリック リポジトリである場合、そのリポジトリの URL。
44. [Callback URL] で、これは先にブラウザーからコピーされたサーバーのホスト名 (別名: 転送エンドポイント) になります。Codespaces を使用しているため、このように最後にコールバックが付いたもののように見えます。
https://funny-name-5abcde6zyxwvu7a-1111.app.github.dev/callbackもちろん、これは開発とテストのみを目的としています。実際使用する際には適切なホスティング環境が必要になります。
45. [Webhook] で [Active] の選択を解除します。
Webhook によって、アプリケーションはソフトウェア システムで発生しているイベントをサブスクライブし、こうしたイベントが発生すると必ずサーバーに対するデータの配信を自動的に受信します。API をポーリングして (API を断続的に呼び出して) データが利用可能であるか否かを確認することとは対照的に、Webhook はデータ発生時にデータを受信するために使用されます。拡張機能はこれらを使用しないため、このオプションのチェックを外します。
46. 最後に [Create GitHub App] をクリックします。
アプリケーションを作成したので、その Permissions を調整する必要があります。
47. 左のサイド バーで [Permissions & events] をクリックします。
48. [Account permissions] オプションを展開します。
GitHub Copilot 経由でユーザーが使用できる、拡張機能に必要な権限は 1 つのみです。ただし、GitHub のユーザーの代理として追加データにアクセスする必要がある場合、それに応じて権限を調整する必要があります。これは、拡張機能の設計と計画のプロセスに含める必要があります。
49. GitHub Copilot Chat アイテムの右にあるドロップダウン メニューで [Read-only] を選択します。
50. スクロールダウンして [Save changes] をクリックします。
インストールしてテストする前の最後のステップとして、拡張機能へのアクセスを検出する GitHub Copilot の設定を構成する必要があります。
51. 左のサイド バーで [Copilot] をクリックします。
52. [URL] で、先にブラウザーからコピーしたサーバーのホスト名 (別名: 転送エンドポイント) を入力します。Codespaces を使用しているため、このようなものに見えます。以下のように、最後にエージェントを追加する必要があります。
https://funny-name-5abcde6zyxwvu7a-1111.app.github.dev/agent53. [Inference description] で、Visual Studio Code または Visual Studio 2022 から拡張機能にアクセスした時にユーザー向けに表示する文字列を入力します。
例: I talk like a pirate
メモ: 将来的にこれは機械対応の説明向けに使用され、アプリケーションの機能を推論する目的で使用されることになります。
54. [Save] をクリックします。
55. 左のサイド バーにある GitHub App の設定で [Install App] をクリックします。
56. アカウント (この時点で表示されているアカウントは 1 つだけのはずです) の横にある [Install] ボタンをクリックします。
57. このタブを開いたままにします。
58. Codespaces に切り替えて戻ります。
59. ターミナルで以下のコマンドを実行します。
dotnet runアプリケーションが実行中であることを伝えるポップアップ メッセージが表示されます。再度 2 つの選択肢が表示されます。1 つ目は [Open in Browser] です。2 つ目は [Make Public] です。

60. [Make Public] を選択します。
GitHub Copilot から拡張機能をテストできるようになりました!
61. 以下のステップに従ってください。
GitHub Copilot Enterprise にアクセスできる場合、GitHub.com の任意のページでそのページの GitHub Copilot アイコンをクリックします。“Copilot Chat” パネルが表示されます。
GitHub Copilot Enterprise のライセンスがない場合、またはクライアントの統合開発環境からテストしたい場合、VS Code または Visual Studio 2022 の “Copilot Chat” パネルを開きます。これは、GitHub Copilot Individual または GitHub Copilot Business license またはトライアルのいずれかを所有していることを前提としています。
62. @EXTENSIONNAME を入力して “Copilot Chat” パネルから拡張機能を起動し、拡張機能の名前の任意のスペースを「-」で置き換え、Enter を押します。
63. 拡張機能を今回初めて使用する場合、認証を促すプロンプトが表示されます。画面に表示されるステップに従って拡張機能を認証してください。
Codespaces を使用しているため、GitHub から警告を受け取ります。
You are about to access a development port served by someone’s codespace.
これは自身の Codespaces であるため、OK です。
64. [Continue] をクリックします。
65. チャット ウィンドウで拡張機能に質問をします。
たとえば、**「ソフトウェアの開発ライフサイクルとは何ですか?」**といった具合です。
「海賊の発話」で記述された非常に素晴らしい回答を得られるはずです。
66. チャット ウィンドウで拡張機能に非プログラミング的な質問をします。たとえば、**「海賊のおやじのジョークを言って」**といった具合です。
おそらく、「プロンプトがプログラミング関連ではないため、応答がフィルターされました。プロンプトを修正して再度お試しください。」と表示されるでしょう。これは、GitHub Copilot がソフトウェア開発ワークフローに特化されており、一般的な Q&A に焦点を当てていないことが理由です。
67. テストが終了したら、アプリケーションの実行を停止させます。
68. Codespaces を閉じます。
69. https://github.com/codespaces へ移動し、Codespaces を停止させます。
これで完了しました。初めての GitHub Copilot 拡張機能が GitHub App として実行されました!
組織のアカウントを使用して GitHub をビルドする
組織向けの拡張機能をビルドする場合のステップもほぼ同じです。最大の違いは GitHub App の設定方法です。初めての拡張機能を作成する例を確認するか、https://github.com/copilot-extensions にアクセスして他のサンプルをご確認ください。
テスト可能な拡張機能がある場合、以下に従って実行する必要があります。
1. 新しいタブを開き、https://github.com. で GitHub アカウントに移動します。
2. GitHub の任意のページの右上隅でプロフィール写真をクリックします。
3. 組織向けにこれを構成しているため、[Your organizations] をクリックします。
4. 使用する組織名の右で [Settings] をクリックします。
5. 左のサイド バーで [Developer settings] をクリックします。
6. 左のサイド バーで [GitHub App] をクリックします。
7. New GitHub App をクリックします。
8. [GitHub App name] で、アプリケーションの名前を入力します。
リマインダー: 名前の長さは 34 文字以内にする必要があります。
アプリケーションの名前は、アプリケーションがアクションを実行する時にユーザー インターフェイスに表示されます。大文字は小文字に変換され、スペースは「-」で置き換えられ、アクセントは無視されます。たとえば、My APp Nämeはmy-app-nameと表示されます。
この名前は GitHub 全体で一意である必要があります。既存の GitHub アカウントと同じ名前を使用することはできません。ただし、自身のユーザーまたは組織の名前である場合を除きます。
9. オプションとして、[Description] でアプリケーションの説明を入力します。アプリケーションをインストールした場合、この説明がユーザーと組織に表示されます。
10. [Homepage URL] で、アプリケーションの URL を入力します。
以下を使用できます。
アプリケーションの Web サイトのURL。
アプリケーションを所有している組織の URL (パブリック GitHub Pages または自社のホームページなど)。
アプリケーションのコードが保存されているリポジトリがパブリック リポジトリである場合、そのリポジトリの URL。
11. [Callback URL] で、サーバーの完全修飾 HTTPS 対応ホスト名またはコールバック エンドポイントを入力します。
12. [Webhook] で [Active] の選択を解除します。
Webhook によって、アプリケーションはソフトウェア システムで発生しているイベントをサブスクライブし、こうしたイベントが発生すると必ずサーバーに対するデータの配信を自動的に受信します。API をポーリングして (API を断続的に呼び出して) データが利用可能であるか否かを確認することとは対照的に、Webhook はデータ発生時にデータを受信するために使用されます。拡張機能はこれらを使用しないため、このオプションのチェックを外します。
13. 最後に [Create GitHub App] をクリックします。
アプリケーションを作成したので、その Permissions を調整する必要があります。
14. 左のサイド バーで [Permissions & events] をクリックします。
15. [Account permissions] オプションを展開します。
GitHub Copilot 経由でユーザーが使用できる、拡張機能に必要な権限は 1 つのみです。ただし、GitHub のユーザーの代理として追加データにアクセスする必要がある場合、それに応じて権限を調整する必要があります。これは、拡張機能の設計と計画のプロセスに含める必要があります。
16. GitHub Copilot Chat アイテムの右にあるドロップダウン メニューで [Read-only] を選択します。
17. スクロールダウンして [Save changes] をクリックします。
インストールしてテストする前の最後のステップとして、拡張機能へのアクセスを検出する GitHub Copilot の設定を構成する必要があります。
18. 左のサイド バーで [Copilot] をクリックします。
19. [URL] でサーバーのホスト名と拡張機能のエンドポイントを入力します。
20. [Inference description] で、Visual Studio Code または Visual Studio 2022 から拡張機能にアクセスした時にユーザー向けに表示する文字列を入力します。
21. [Save] をクリックします。
22. 左のサイド バーにある GitHub App の設定で [Install App] をクリックします。
23. 組織名 (この時点で表示されている組織名は 1 つだけのはずです) の横にある [Install] ボタンをクリックします。ただし、拡張機能が機能し、テストされた時点でその拡張機能を Marketplace に公開するか、パブリックにすることができます。
この時点で、有効な GitHub Copilot ライセンスを保有する組織のすべてのメンバーが拡張機能にアクセスし、それをテストできます。
VS Code をビルドする
拡張機能を GitHub App としてビルドする場合、ユーザーが @ と拡張機能の名前を入力すると GitHub Copilot Chat ウィンドウに拡張機能が自動的に表示されます。これだけで機能します。アプリケーションをビルドした開発者や組織以外の人向けである場合、視認性とオプションの公開の適切なレベルだけを設定する必要があります。
ただし、Visual Studio Code 向けの拡張機能をビルドしており、ディープなインテグレーションを作成したい開発者の場合、GitHub Copilot Chat のインターフェイスなどとのインタラクションに向けたネイティブな拡張機能へのアクセスを提供する VS Code API をプログラムすることができます。このプロセスは、公式の拡張機能開発ツールを使用する VS Code 拡張機能の設定から開始します。そこから、開発者は Chat API と 言語モデル API を使用し、ユーザー インプットにリアルタイムで対応するインタラクティブな機能を作成できます。コード スニペットの生成であるか、ドキュメンテーションの提供であるか、改善の提案であるかに関係なく、重要なことは、拡張機能をコンテキスト アウェアにして VS Code におけるデベロッパーエクスペリエンスを改善できるようにすることです。
詳しくはhttps://code.visualstudio.com/api/extension-guides/chat をご覧ください。
Visual Studio 向けにビルドする
Visual Studio2022 で機能する GitHub Copilot 拡張機能を開発する場合、前出の「拡張機能を GitHub App としてビルドする」セクションの手順を使用して GitHub App を作成できます。ユーザーまたは組織に承認された GitHub App は Visual Studio の GitHub Copilot Chat に表示され、ユーザーは Visual Studio のチャット ウィンドウやインライン チャットを使用してその拡張機能とのインタラクションを実行できます。

拡張機能の作者は GitHub が提供するロバストな機能とインテグレーションを活用でき、GitHub Copilot のエコシステムに沿った拡張機能の効率的なインタラクションを確実にすることができます。
共有し、公開する
拡張機能の準備ができたら、(共有する場合は) それを誰と共有するかを決定する必要があります
手動で公開する
「拡張機能を GitHub App としてビルドする」セクションで、拡張機能の基本的な視認性を管理する GitHub App の作成手順を確認できます。
誰もが GitHub Apps を個人用アカウントにインストールできます。
組織のオーナーは GitHub Apps を個々の組織にインストールできます。
組織が所有しているリポジトリの管理者も、管理しているリポジトリへのアプリケーション アクセスのみを付与されている場合、および、アプリケーションが何らかの組織の権限または"リポジトリの管理"権限を要求していない場合、GitHub Apps を組織にインストールできます。組織のオーナーは、リポジトリ管理者である外部コラボレーターが GitHub App をインストールできないようにすることができます。
組織のオーナーまたはリポジトリ管理者ではない組織のメンバーは引き続き、インストール プロセス中に組織を選択できます。アプリケーションをインストールする代わりに、GitHub は組織のオーナーに対し、組織オーナーがアプリケーションをインストールするよう要求する通知を送信します。
組織における"アプリケーション管理者"のロールは、組織に GitHub App をインストールする能力を人員に与えません。
GitHub App がプライベートである場合、アプリケーションの設定に移動し、[Advanced] セクションで [Make Public] ボタンをクリックするとパブリックにすることができます。
Marketplace に公開する
拡張機能を機能させることができたら、その拡張機能を世界に向けて公開するか否かは自由です。ビルドした GitHub Copilot 拡張機能のタイプによって、公開場所は GitHub Marketplace かもしれませんし、Visual Studio Code Marketplace かもしれません。このセクションでは、GitHub Apps としてビルドされた Copilot Extensions の GitHub Marketplace にフォーカスしています。
Visual Studio Code の場合、Marketplace と公開に関する詳細情報はhttps://code.visualstudio.com/api/working-with-extensions/publishing-extension. で確認できます 。
GitHub Marketplace に公開するプロセスでは、拡張機能をパッケージ化し、それを提出してレビューを受け、Marketplace アプリケーションに関する GitHub のガイドラインに従う必要があります。Marketplace への公開によって拡張機能はより広範な GitHub コミュニティで利用できるようになり、他の人々はその拡張機能から恩恵を受けることができます。さらに、拡張機能を無償で提供するか、有料製品として提供するかを、自身の目標を踏まえて決定できます。
詳しくはhttps://docs.github.com/en/copilot/building-copilot-extensions/managing-the-availability-of-your-copilot-extension を参照してください。
次の項目: 拡張機能で GitHub と提携するGitHub Copilot の使用を開始する