GitHub Actions でアプリケーションを構築する
自動化モジュールの基本における最初のガイドでは、シンプルな「Hello World」ワークフローを構築し、ワークフロー ファイルの個々のコンポーネントを説明することで、GitHub Actions について紹介しました。このガイドでは、実践的なディレクションにそれらの学びを取り入れ、次のガイドでテストおよびデプロイする Next.js アプリケーションを構築します。このモジュールが終わる頃には、GitHub Actions を使用して、GitHub Pages で簡単なウェブ アプリケーションを構築、テスト、デプロイできるようになっているはずです。Amplifon 社にもう一度参加してもらい、GitHub Marketplace およびインナーソースの活用によって実現したデプロイ手順の加速方法について話を伺います。
このガイドの学習内容
GitHub Actions でのアプリケーション構築に関する基礎
可能なケースにおいて GitHub Marketplace の既存のアクションを使用する方法とその理由
GitHub Marketplace のサードパーティのアクションを安全に使うためのベスト プラクティス
独自の CI/CD ワークフロー ファイルを作成する
最初のステップは、Web アプリケーションの構築、テスト、GitHub Pages へのデプロイを可能にするワークフロー ファイルを作成することです。このモジュールを最初のガイドから始めて、デモ リポジトリをコピーしている場合、もう準備は整っています。そうでない場合は最初のガイドに戻り、まず「デモ リポジトリを使って進める」の手順を実行することをお勧めします。
では、早速始めましょう。
ブラウザーで GitHub.com にアクセスし、コピーした
actions-learning-pathwayリポジトリに移動します。リポジトリの [GitHub Actions] タブに移動し、[新しいワークフロー] をクリックします。
[自分でワークフローをセットアップする] をクリックして、リポジトリの
.github/workflowsディレクトリにある空のワークフロー ファイルの編集を始めます。ファイルに次のように名前を付けます。build-test-deploy.yml.エディターに次のコードを入力します。
name: hello-world
on: push
jobs:
hello-world-job:
runs-on: ubuntu-latest
steps:
- name: Check out repository code
uses: actions/checkout@v3
- run: echo "$(cat hello_world.txt)"
このワークフローの前半部分は、最初のワークフローとよく似ています。今回も on: push を実行し、次の GitHub ホステッド ランナーを使用します。ubuntu-latest最初のステップも同じで、チェックアウト アクションを使ってコードをチェックします。このアクションがリポジトリ コードを取得し、ワークフローにリポジトリのコンテンツへのアクセスを許可します。
構築ツールを構成する
今回は Node.js を使用しているため、setup-node アクションを使ってセットアップする必要があります。そのために、前回と似たステップを追加します。ただし、特定バージョンの Node.js を使用したいので、このアクションの使用ガイドを確認し、それに沿ってバージョンを設定します。
- name: use node.js
uses: actions/setup-node@v3
with:
node-version: '18.x'
この setup-node アクションは、checkout アクションと同じく、GitHub Marketplace で使用できる何万ものアクションのうちの 1 つです。独自のアクションを構築し始める前に、必ず GitHub Marketplace でアクションを探すことをお勧めします。ただし、使用するサードパーティのアクションのコードを監査することを忘れないようにしてください。信頼できるコードを実行するシンプルな方法の 1 つは、検索結果のアクションの隣に「GitHub により認証済みのクリエイター」のメッセージがあるものを探すことです。

このメッセージは、GitHub や Microsoft、Amazon Web Services などの信頼できる会社によって作成されたアクションであることを意味します。もう 1 つのベスト プラクティスは、アクションのコードが変更されないように Git SHA でアクションをロックすることです。これは、アクションに加えられた更新や変更によりワークフローが壊れるのを防ぐうえでも役立ちます。
一般的な問題の解決には、可能な限り GitHub Marketplace のアクションを使用しています。 わざわざ最初からやり直す必要がないため、時間を節約でき、ワークフローをすっきりとシンプルに保つことができます。
独自のアクションを作成したときは、社内で共有し、Amplifon の全員が再利用して利益を得られるようにしています。 このシンプルな方法を採用すれば、インナーソース文化を育成して、重複作業をなくすことができます。
コードを構築する
構築ツールをインストールし、構成できたら、npm で Next.js アプリケーションを構築します。そのために、ローカルでコードを構築するときと同じコマンドを使い、npm をインストールして構築コマンドを実行するために、ステップに次のコマンドも追加します。
- run: npm install
- run: npm run build
今の時点で、build-test-deployワークフローは以下のようになるはずです。
name: build-test-deploy
on: push
jobs:
build:
runs-on: ubuntu-latest
steps:
- name: checkout repo
uses: actions/checkout@v3
- name: use node.js
uses: actions/setup-node@v3
with:
node-version: '18.x'
- run: npm install
- run: npm run build
ワークフローが on: pushを実行するため、リポジトリ (このファイルそのものを含む) への全てのプッシュがワークフローをトリガーするようになります。これらの追加が完了したら変更をコミットし、アプリケーションを構築しましょう。
[変更をコミットする…] をクリックします。
コミット メッセージを入力し、ダイアログ ボックスの [変更をコミットする] をクリックします。
画面がリポジトリの .github/workflows ディレクトリに変わり、新しく作成した build-test-deploy.yml ワークフロー ファイルを確認できます。うまくできているか見てみましょう!
[GitHub Actions] タブを選択します。
入力したコミット メッセージをクリックするか、入力しなかった場合は [build-test-deploy.yml を作成する] をクリックして、ワークフロー実行の詳細を表示します。
構築 ジョブをクリックして、個別ステップを展開します。
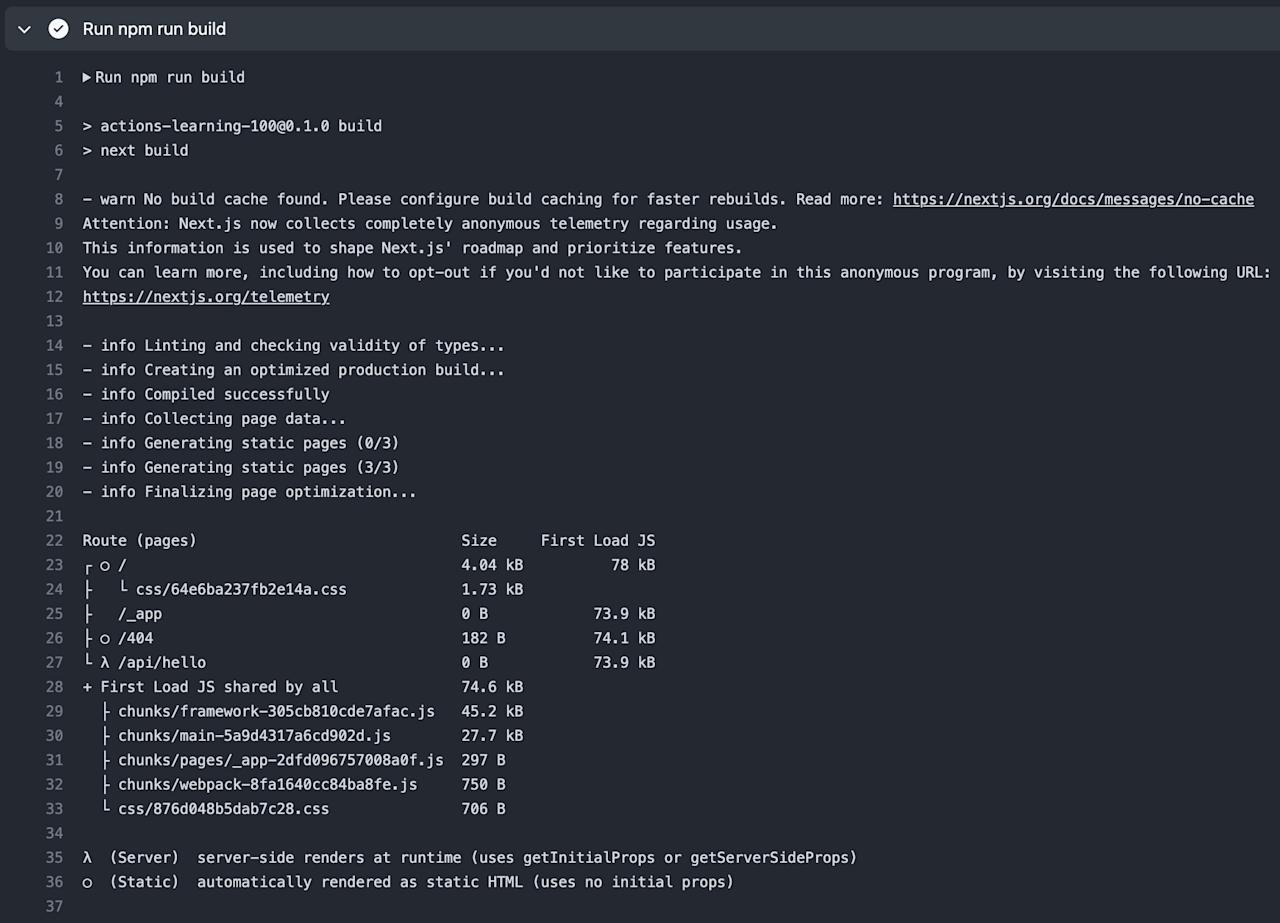
[run: npm run build] をクリックして構築の詳細を確認します。

次の項目: GitHub Actions のアプリケーションをテストする
これでアプリケーションを構築できたので、想定どおりにできているか確かめる必要があります。GitHub Actions では多種多様なテストを自動化できるため、手動での実行に気を揉む必要はもうありません。次のガイドでは、簡単なテストを追加することでワークフローを拡大します。
