GitHub Actions でのワークフローの自動化およびデプロイ
アプリケーションが正常に構築され、テストに合格し、構築環境の準備が整いました。ワークフローで行うべきジョブはあと 1 つ、GitHub Actions を使用して GitHub Pages に Next.js アプリケーションをデプロイすることです。
このガイドの学習内容
特定のユースケースで権限を設定する方法
ワークフローのデプロイ環境を選択する方法
GitHub Actions を使って Next.js 静的サイトを GitHub Pages にデプロイする方法
テストの成功後に実行するデプロイ ジョブを追加する
GitHub Pages を有効にし、環境の作成と構成が完了したら、いよいよ deploy ジョブをセットアップします。
[コード] タブを actions-learning-pathway リポジトリで開き、.github/workflows ディレクトリに移動し、build-test-deploy.yml ワークフロー ファイルを開きます。最初は下のように表示されるはずです。
name: build-test-deploy
on: push
jobs:
build:
runs-on: ubuntu-latest
steps:
- name: checkout repo
uses: actions/checkout@v3
- name: use node.js
uses: actions/setup-node@v3
with:
node-version: '18.x'
- run: npm install
- run: npm run build
test:
needs: build
runs-on: ubuntu-latest
steps:
- name: checkout repo
uses: actions/checkout@v3
- name: use node.js
uses: actions/setup-node@v3
with:
node-version: '18.x'
- run: npm install
- run: npm test
構築が失敗した場合にテストを実行する必要がないのと同様に、テストが失敗した場合に構築をデプロイする必要はありません。ですので、最初のタスクは test ジョブが正常に完了したかどうかを調べることです。そのために、ここでもまた needs キーワードを deploy ジョブの定義の後に使います。
deploy:
needs: test
権限を定義する
GitHub Actions では、permissions キーワードを使ってワークフローが実行できるタスクまたはプロセスを制御します。権限を適切に設定することで、ワークフローが GitHub リポジトリのさまざまな部分と問題なくやり取りできるようになります。
今回のタスクでは、GitHub トークン用に権限を調整しています。このトークンは鍵として働き、ワークフローがリポジトリの一部にアクセスしたり、修正を加えたりできるようにします。GitHub Pages にデプロイするため、必要な「書き込み」アクセス権限がトークンに必須です。
permissions:
contents: write
pages: write
id-token: writeデプロイ環境を選ぶ
前回のガイドでは production 環境を作成しました。次はアプリケーションをデプロイするために、この環境をデプロイ先として指定します。次の 2 つのパラメーターを environmentに渡します。デプロイする先の環境の name と、デプロイメントの url です。url に steps.deployment.outputs.page_url と指定し、最後のデプロイメント ステップからデプロイされるページの URL を取得します。このステップを特定する方法については、少し後で参考に説明します。
また、ここでも GitHub ホステッド ランナーを指定します。ubuntu-latest.
environment:
name: production
url: ${{ steps.deployment.outputs.page_url }}
runs-on: ubuntu-latest認証を使ってリポジトリをチェックアウトする
他の build ジョブや test ジョブと同じく、最初のステップで checkout アクションを使ってリポジトリのコンテンツをフェッチします。ただし、今回は読み取りだけでなく書き込みを行うため、必ず GitHub で認証してこれらの権限を取得しなければなりません。この token: ${{ secrets.GITHUB_TOKEN }} は GitHub Actions がデフォルトで提供する認証です。前に宣言した権限と組み合わせることで、ワークフローに必要な権限を持たせることができます。
steps:
- name: checkout repo
uses: actions/checkout@v3
with:
token: ${{ secrets.GITHUB_TOKEN }}
ノードをセットアップし、デプロイするアプリケーションを構築する
次に、setup-nodeアクションを使って deploy ジョブ向けにノード環境を再度セットアップします。全てのジョブは独立して実行されるため、ジョブごとにステップを繰り返す必要があることを覚えておいてください。
- name: use node.js
uses: actions/setup-node@v3
with:
node-version: '18.x'
GitHub Pages をデプロイメント用に構成する
アプリケーションを構築する前に、configure-pages アクションでプロジェクトを GitHub Pages へのデプロイメント用に構成します。Next.js 静的サイトを使っていることをアクションに対して警告するために、static_site_generator: next と指定します。
- name: configure github pages
uses: actions/configure-pages@v3
with:
static_site_generator: next
次に、npm install が package.jsonで定義されたプロジェクトの依存関係を全てフェッチしてインストールします。これにより、必要な全てのライブラリとパッケージが環境に準備されます。続いて、npm run build が構築 スクリプトを package.json内でトリガーし、デプロイメントの準備が整ったアプリケーション のコンパイル版ができます。Next.js アプリのコンテキストでは、これによって ./out ディレクトリが生成されます。このディレクトリは、ジョブがアクティブな間はランナー内に存在し、構築された静的サイトを格納します。
- run: npm install
- run: npm run build
アーティファクトを GitHub Pages にアップロードする
CI/CD のコンテキストでは、「アーティファクト」は構築 プロセスの結果としてできる、配布またはデプロイメントを目的とするパッケージまたはファイルのセットです。このステップでは、upload-pages-artifact アクションを使って、Next.js が npm run build ステップで構築した静的サイトをパッケージ化します。これを行うには path: ‘./out’を指定します。続いて upload-pages-artifact アクションでアーティファクトを GitHub Pages にアップロードします。
- name: upload artifacts
uses: actions/upload-pages-artifact@v1
with:
path: "./out"
GitHub Pages にデプロイする
この最終ステップでは、deploy-pages アクションで準備済みのアーティファクト (前のステップで構築し、アップロードしたもの) を取得し、Github Pages に直接アップロードします。
このステップに id: deploymentを加えることで、一意の識別子が提供されます。これは、このステップを後のタスクで参照する必要がある場合、またはさらに複雑なワークフローでステータスを確認する必要がある場合に有効です。いくつか前のステップで環境を設定したときのことを思い出してください。この識別子を使って、次のサイトの URL を取得します。url: ${{ steps.deployment.outputs.page_url }}.
このステップが正常に完了すると、Next.js 静的サイトのコンテンツが GitHub Pages でライブになり、アクセス可能になります。
- name: deploy
id: deployment
uses: actions/deploy-pages@v1
全てを合わせると、deploy ジョブはこのようになります。
deploy:
needs: test
permissions:
contents: write
pages: write
id-token: write
environment:
name: production
url: ${{ steps.deployment.outputs.page_url }}
runs-on: ubuntu-latest
steps:
- name: checkout repo
uses: actions/checkout@v3
with:
token: ${{ secrets.GITHUB_TOKEN }}
- name: use node.js
uses: actions/setup-node@v3
with:
node-version: '18.x'
- name: configure github pages
uses: actions/configure-pages@v3
with:
static_site_generator: next
- run: npm install
- run: npm run build
- name: upload artifacts
uses: actions/upload-pages-artifact@v1
with:
path: "./out"
- name: deploy
id: deployment
uses: actions/deploy-pages@v1これで、ついにサイトを GitHub Pages にデプロイする準備が整いました!
[変更をコミットする…] をクリックします。
コミット メッセージを入力し、ダイアログ ボックスの [変更をコミットする] をクリックします。
[GitHub Actions] タブを選択します。
入力したコミット メッセージをクリックするか、入力しなかった場合は [build-test-deploy.yml をアップロードする] をクリックして、ワークフロー実行の詳細を表示します。
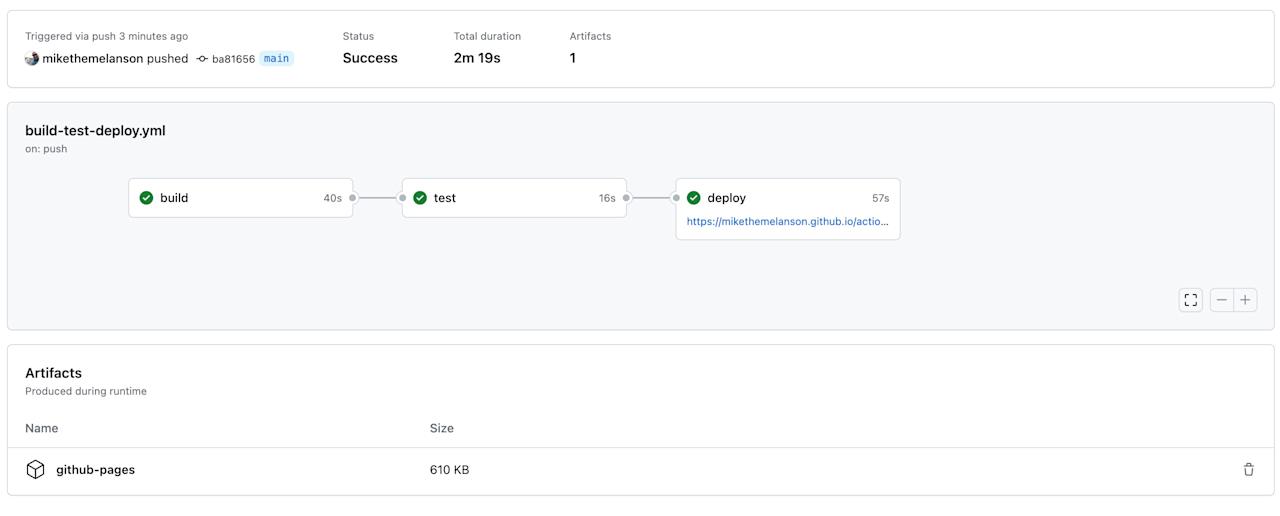
おそらくすぐにページが表れ、ワークフローが進行中であることが表示されるはずです。3 つのワークフローが完了と表示されたら、ワークフローの実行にかかった合計時間、作成されたアーティファクトの数とサイズなど、デプロイメントに関して多岐にわたる情報を確認できます。また、次の名前をクリックすることで、構築 ステップ中に作成されたアーティファクトをダウンロードすることもできます。github-pages.
最も重要なことは、デプロイ ジョブの後にデプロイしたばかりのライブの GitHub Pages サイトへのリンクが表示されることです。リンクをクリックして、ライブのサイトを確認してみましょう!

おめでとうございます。GitHub Actions を使って自動化されたワークフローをセットアップして、Next.js アプリケーションを GitHub Pages にアップロードできました。
次の項目: 自動化における基本モジュールのラップアップ
これで、ワークフロー ファイルの記述とシンプルな CI/CD パイプラインの作成についての基礎を学習できたので、続いては、大規模なワークフロー オートメーションを掘り下げます。次のモジュールでは、クリーンなコードベースとチームの効率を維持しながら、大規模なプロジェクトを効果的に管理する方法について学びます。次に進む前に、これまでに行ったことを要約し、役立つリソースをいくつかまとめておきましょう。