GitHub Actions のアプリケーションをテストする
GitHub Actions を使ってシンプルな Web アプリケーションを構築できたので、CI/CD パイプラインの次のステップであるテストに進みましょう。
ご存じのとおり、手動でテストを実行することは大きな負担です。GitHub Actions を使えば、自動化をとおしてその負担を取り除けます。さまざまな環境で断片的なスクリプトを実行するのではなく、GitHub Actions で一元化されたワークフローを通して、どのテストをいつ、どこで、どのような状況で実行するかを強制できます。このガイドでは、GitHub Actions を使ったテストの基礎について説明します。さらに、Amplifon がサードパーティのアクションをテストにどう活用したのか、セルフホステッド ランナーをどう使ってカスタムのハードウェア要件に対処したのか、再度事例を確認します。
このガイドの学習内容
GitHub Actions を使ってコードをテストする方法
GitHub Marketplace が数多くのテスト用アクションを提供していること
GitHub ホステッド ランナーとセルフホステッド ランナーのどちらかを選択する方法
構築をテストする
前回のガイドでは、build-test-deploy.yml ワークフローを actions-learning-pathway リポジトリに作成し、サンプルの Next.js Web アプリケーションを構築しました。次は、想定どおりに構築できているかをテストします。今回実行するのはシンプルなユニット テストですが、GitHub Actions ではほぼ全ての種類のテストを実行できることを覚えておいてください。たとえば、Amplifon は GitHub Marketplace のアクションを使ってサードパーティのテスト ソフトウェアを簡単に統合しました。
GitHub Marketplace では、事前構築済みの GitHub Actions がさまざまな言語で提供されており、ニーズに合わせてあらゆる種類のテストに利用できます。 例えば、当社ではコード品質を保証するために PMD アクションを使用しています。このアクションは Java、JavaScript、Apex のコードに対して PMD コード品質アナライザーを実行します。このスタンドアロンのアクションは、GitHub リポジトリで PMD を実行するために必要な全ての手順を処理します。
前回終わったところから始めましょう。
ブラウザーで
actions-learning-pathwayリポジトリのコピーを開きます。次に
github/workflowsディレクトリを開き、次のファイルを開きます。build-test-deploy.yml.
ワークフロー ファイルは次のように表示されるはずです。
name: build-test-deploy
on: push
jobs:
build:
runs-on: ubuntu-latest
steps:
- name: checkout repo
uses: actions/checkout@v3
- name: use node.js
uses: actions/setup-node@v3
with:
node-version: '18.x'
- run: npm install
- run: npm run build
では、構築 ジョブの後にテスト ジョブを直接追加して、構築のたびにテストが実施されるようにしましょう。ファイルの一番下に次のコードを追加してください。プッシュするたびに構築が行われるので、プッシュのたびにテストも実施することになります。
test:
needs: build
runs-on: ubuntu-latest
steps:
- name: checkout repo
uses: actions/checkout@v3
- name: use node.js
uses: actions/setup-node@v3
with:
node-version: '18.x'
- run: npm install
- run: npm test
上の build 構築 ジョブとほぼ同じであるため、ほとんどの部分に見覚えがあるはずです。ジョブに testと名前を付け、GitHub ホステッド ランナーが ubuntu-latestを使うように指定し、同じ事前構築済みのアクションを使ってコードをチェックアウトしてから npm をインストールするようにしました。どうしてまた同じことを繰り返すのか、疑問に思うかもしれません。その理由は、ジョブが完全に独立しているため、ステップのスコープがローカルになり、ジョブごとに繰り返す必要があるからです。面倒に思えるかもしれませんが、ジョブごとにランナーを変えたり、コンポーネントのバージョンを変えたりと、ニーズに合わせて各ジョブで違う判断ができるということでもあります。
テストを自動化する方法はたくさんありますが、Actions を使用することによってテストを GitHub のイベントと完全に統合でき、高度な CI/CD 戦略を立てられるようになりました。 さらに、Actions ワークフローにテストを含めれば、開発ライフサイクルに関連する全てを一か所にまとめておくことができ、日常業務がよりシンプルになります。CI/CD プロセスのさまざまな段階を処理するために、複数のアプリケーションや設定ファイルを追跡する必要はありません。
基本的には test ジョブの大部分がまったく同じですが、若干異なる部分もあることに気づくでしょう。最初に目につくコードの違いは、コードの 2 行目にある次の箇所です。needs: build.
これは test ジョブにとって、build ジョブが正常に実行されることが必要であることを意味します。たとえば、build ジョブが失敗すると、test ジョブは実行されません。
キーワードの needs はジョブが順番に実行されるように強制し、別のジョブが成功することが最新のジョブの条件になります。これは CI/CD の観点から考えると頻繁に登場します。アプリケーションが正常に構築されなければ、必ずしもテストをする必要はありません。デプロイメントに関しても同じです。テストに失敗した場合、アプリケーションをデプロイする必要はありません。
2 つ目の違いは最後の行にあります。- run: npm test.
前回の build ジョブと同じように Node.js をセットアップしてからインストールしましたが、今回は npm buildを実行するのではなく、コマンド ラインのとおり npm test を実行してコードをテストを行います。
GitHub ホステッド ランナーかセルフホステッド ランナーかを選ぶ
すでに触れたとおり、GitHub Actions は GitHub ホステッド ランナーとセルフホステッド ランナーの 2 つの実行環境をワークフローに提供します。
大抵のシナリオでは GitHub ホステッド ランナーがお勧めです。GitHub ホステッド ランナーはそれぞれ新しい仮想マシンで、ランナー アプリケーションと他の事前インストール済みツールに加え、Ubuntu Linux、Windows または macOS のいずれかを含みます。GitHub ホステッド ランナーを使用すると、ランナーの操作と同様に、ユーザーがマシンのメンテナンスとアップグレードを行う必要はありません。
一方、セルフホステッド ランナーは、ユーザーがプロビジョニングとメンテナンスを行うサーバーで実行されますが、カスタム ハードウェアのテスト用ワークフローの実行という重要な機能はこちらも備えています。
セルフホステッド ランナーでは、GitHub ホステッド ランナー を使った場合よりも、ハードウェア、オペレーティング システム、ソフトウェア ツールをより細かく制御できます。セルフホステッド ランナーを使えば、大規模なジョブを実行するための処理能力やメモリを備えたカスタム ハードウェア構成を作成して、ニーズを満たすことができます。また、ローカル ネットワークで利用可能なソフトウェアをインストールしたり、GitHub ホステッド ランナーでは提供されていないオペレーティング システムを選んだりすることもできます。セルフホステッド ランナーは物理または仮想にでき、コンテナー内、オンプレミス、またはクラウドに配置できます。
このコードは GitHub ホステッド ランナーの ubuntu-latest で実行されているため、テスト ジョブに関してもこのままの設定にします。
一般的に GitHub ホステッド ランナーが好まれますが、それは強力で便利で使いやすいためです。 独自のサーバーを稼働させる必要はありません。GitHub ホステッド ランナーは完全にクリーンで一時的なインスタンスであるため、以前のジョブの副次的な影響を心配する必要がありません。
しかし、セルフホステッド ランナーを使えば、カスタム ハードウェアでソフトウェアをテストできます。これは、クリーンでパフォーマンスが高く、バグのないコードを作成するために非常に重要です。 当社では補聴器で動作するモバイル アプリケーションやソフトウェアを開発しており、理論上だけでなく、このハードウェア上で直接動作することを確認するために、インテグレーション テストやシステム検証テストを実行する必要があります。セルフホステッド ランナーならそれが可能です。
ここで、build-test-deploy.yml ワークフロー ファイルに構築とテストの両ステップが含まれるようになったため、下のようになります。
name: build-test-deploy
on: push
jobs:
build:
runs-on: ubuntu-latest
steps:
- name: checkout repo
uses: actions/checkout@v3
- name: use node.js
uses: actions/setup-node@v3
with:
node-version: '18.x'
- run: npm install
- run: npm run build
test:
needs: build
runs-on: ubuntu-latest
steps:
- name: checkout repo
uses: actions/checkout@v3
- name: use node.js
uses: actions/setup-node@v3
with:
node-version: '18.x'
- run: npm install
- run: npm test
先ほど test ジョブを追加したので、次は変更をコミットし、結果を確認しましょう。
[変更をコミットする…] をクリックします。
コミット メッセージとして「add test」と入力し、ダイアログ ボックスの [変更をコミットする] をクリックします。
[GitHub Actions] タブを選択し、
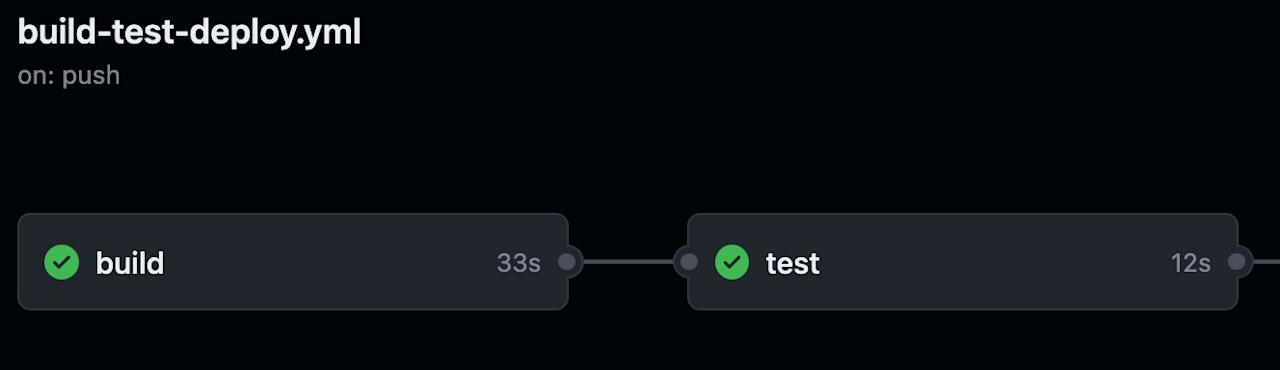
build-test-deployワークフローがその下にリストされている「add test」ワークフロー実行をクリックして、buildジョブとtestジョブ両方のステータスを確認します。ご覧のとおり、
buildジョブとtestジョブが視覚的にリンクされていて、一方がもう片方を必要とすることが分かります。

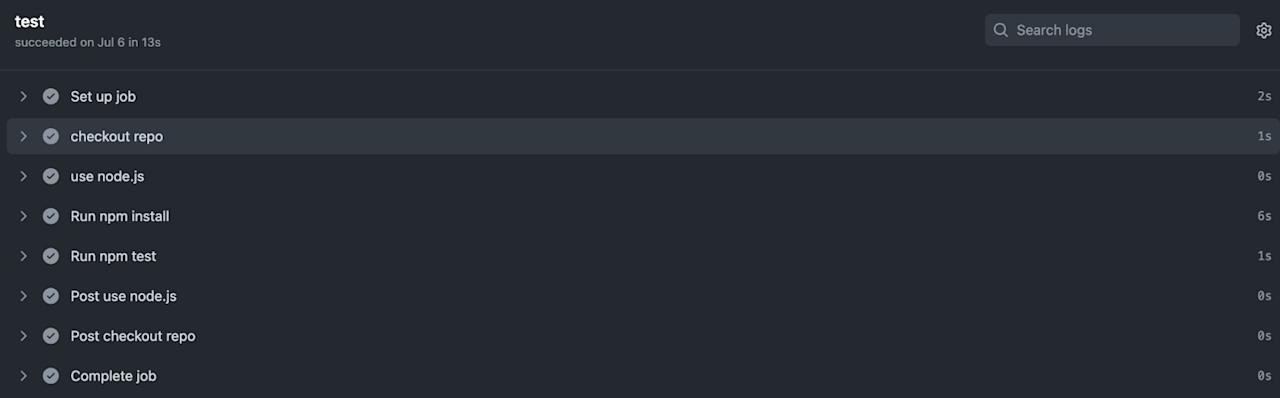
このビジュアル ワークフローで [テスト] ジョブをクリックし、ジョブの個別ステップをもう一度確認します。

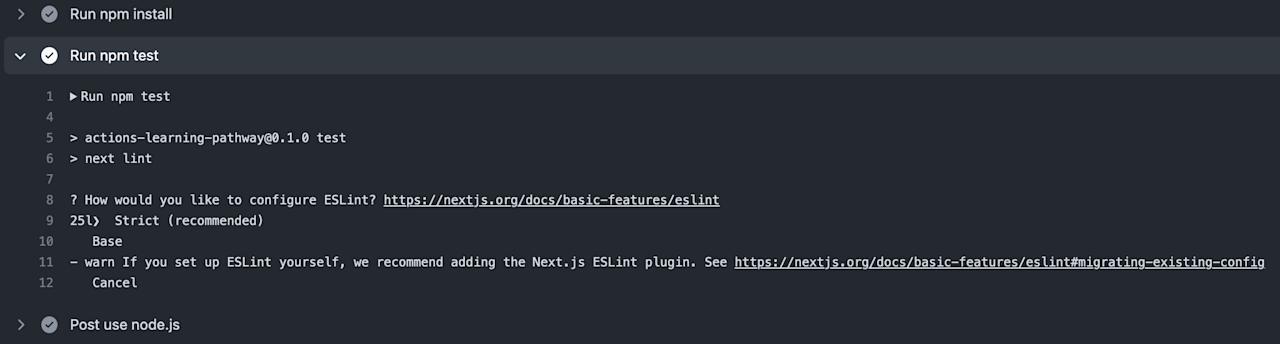
「npm テストの実施」ステップをクリックし、テスト ステップでも ESLint を使った構文チェックが実施されることを確認します。

GitHub Actions を使ったテストの自動化は、ワークフロー ファイルにいくつかステップを加えるだけでこんなにも簡単にできます! もちろん、1 つの環境でユニット テストを実行するだけがテストではありません。自動化ラーニング パスでさらに高度なテストの自動化戦略について今後掘り下げる予定ですので、お見逃しなく!
次の項目: GitHub でデプロイ環境を構成する
アプリケーションの構築とテストが完了したら、デプロイまでもう少しです。あと 1 つ、デプロイ環境の構成というステップが残っています。