GitHub と RStudio を使う
2018年2月10日 // 3 min read
本チュートリアルでは、RStudio で R Markdown ドキュメントを作成し、GitHub Pages を使って GitHub 経由で公開する方法について学びます。
RStudio は R の統合開発環境として人気があり、R で使用するツールを単一の環境に統合します。GitHub Pages を使えば、GitHub リポジトリから直接ウェブサイトをホストできます。
本チュートリアルでは以下の方法を学びます。
- 新しいリポジトリを作成する。
- ローカル マシンで Git と RStudio を使ってリポジトリを操作する。
- GitHub.com ウェブサイトまたは GitHub Enterprise を使って GitHub ワークフローを完了させる。
- GitHub Pages を使って R Markdown ドキュメントを公開、共有する。
前提条件
- 本チュートリアルでは GitHub.com または GitHub Enterprise のアカウントが必要です。
- Git、GitHub、GitHub Pages の初心者の方は、まず「GitHub Pages from the command-line (GitHub Page をコマンドラインから操作する)」コースを修了することをお勧めします。
- R を使ったプログラミングの知識があると役立ちますが、必須ではありません。
Git と RStudio をインストールする
本チュートリアルでは、Git と RStudio を使って GitHub リポジトリを操作します。
GitHub にリモート リポジトリを作成する
ローカルに必要なものがインストールできたところで、新しいウェブサイトを格納するリポジトリを作成しましょう。
- GitHub.com で新しいリポジトリを作成します。
注: 組織が GitHub Enterprise を使っている場合は、そこにリポジトリを作成することもできます。
- リポジトリ名を
carsに設定します。別の名前でもかまいません。 - リポジトリの説明を入力します。
- [Public ] (パブリック) の可視性を選択します。
- README でこのリポジトリを初期化する設定を選択します。
.ignoreを追加する設定をクリックし、Rを選択します。- [Create repository ] (リポジトリを作成) をクリックします。
RStudio でリポジトリのクローンを作成する
GitHub (リモートリポジトリ) にリポジトリを作成したら、次はそのリポジトリのクローンをローカル環境に作成します。
- GitHub でリポジトリの [Code] (コード) タブに移動します。
- 画面右側の
Clone or download(クローンまたはダウンロード) をクリックします。 - リポジトリの URL の右にある
Copy to clipboard(クリップボードにコピー) アイコンをクリックします。 - ローカル環境で RStudio を開きます。
File(ファイル) >New Project(新規プロジェクト) >Version Control(バージョン管理) >Gitの順にクリックします。- リポジトリの URL を貼り付け、TAB キーを押して
Project directory name(プロジェクトのディレクトリ名) フィールドに移動します。 Create Project(プロジェクトを作成) をクリックします。
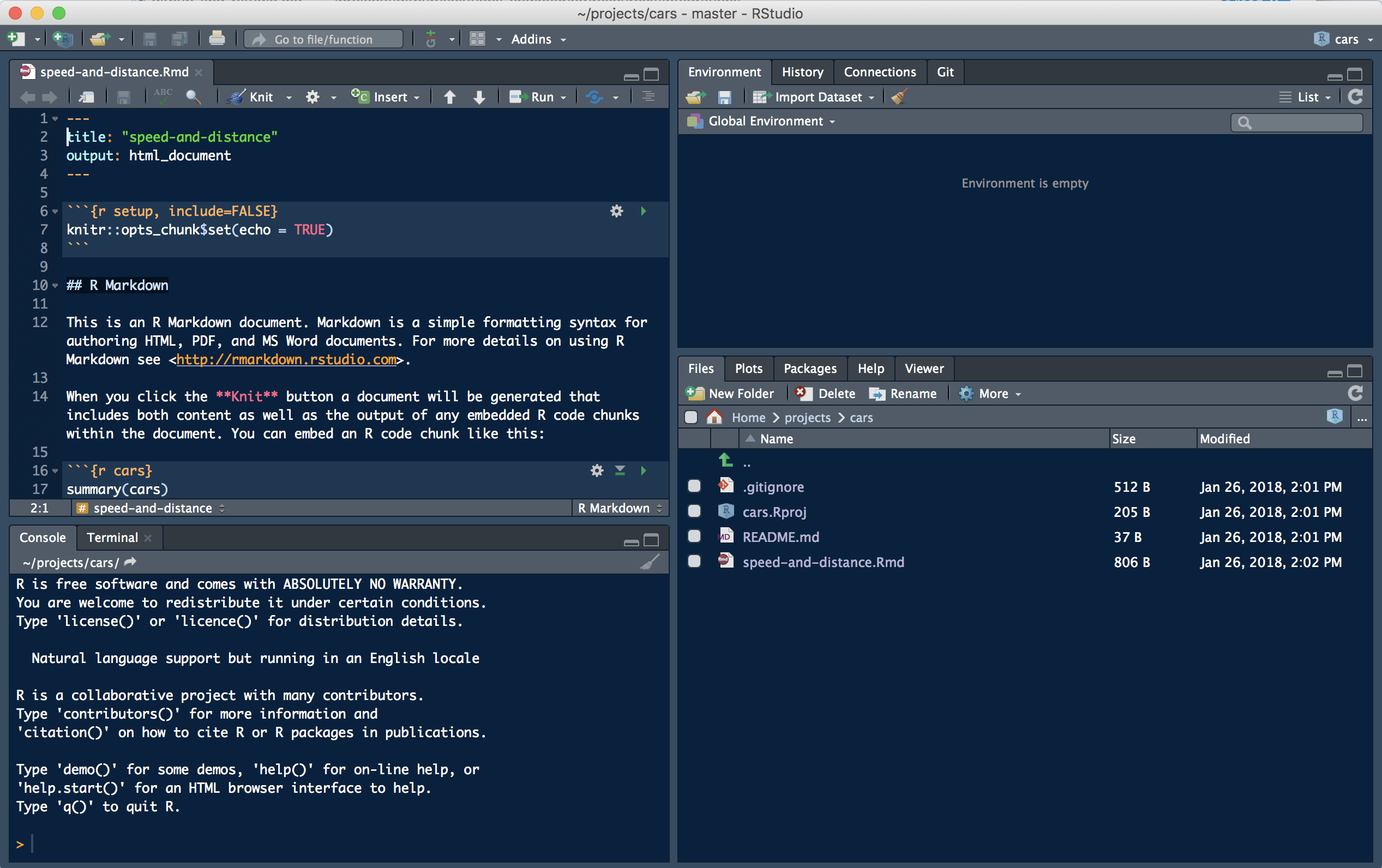
RStudio で R Markdown ドキュメントを作成する
リポジトリのローカル コピーができたところで、プロジェクトに R Markdown ドキュメントを追加してみましょう。
- RStudio で
File(ファイル) >New File(新規ファイル) >R Markdownの順にクリックします。 - デフォルトの出力として HTML 出力を選択します。
File(ファイル) >Save(保存) の順にクリックし、ドキュメントを保存します。speed-and-distanceと入力し、Save(保存) をクリックします。
変更をコミットして GitHub にプッシュする
R Markdown ドキュメントを作成して変更を終えたら、ドキュメントをコミットします。
- RStudio で右上のペインの
Gitタブをクリックします。 Commitをクリックします。Review changes(変更を確認) ビューで、ステージングに関するチェックボックスを全てのファイルでオンにします。- コミットメッセージを追加します (例:
Add initial speed and distance report(初速と距離のレポートを追加))。 Commitをクリックします。Pull(プル) ボタンをクリックして、リモートの変更を取得します。Push(プッシュ) ボタンをクリックして、変更をリモート リポジトリにプッシュします。- GitHub でリポジトリの [Code] (コード) タブに移動し、変更を確認します。
Git でローカル ブランチを作成する
GitHub フローの手順で、プロジェクトにもう少し変更を加えてみましょう。現在、RStudio ではローカルブランチがあまりサポートされていないため、RStudio のコマンドラインから Git を使います。
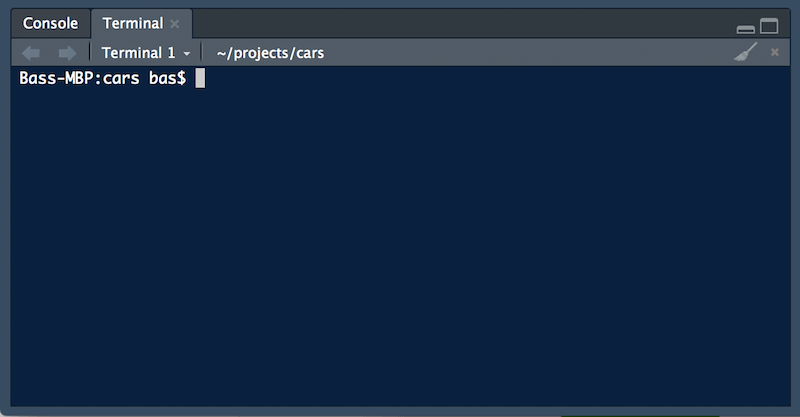
- RStudio の左下のペインの
Terminal(ターミナル) タブをクリックします。ターミナル タブはコンソール タブの隣にあります。
注: ターミナル タブが見つからない場合は、RStudio のバージョンが 1.1.383 以降かどうかを確認してください。Help (ヘルプ) > About RStudio (RStudio について) の順にクリックすると、現在のバージョンを確認できます。
新しいブランチを作成します。
<BRANCH-NAME>を説明的な名前を置き換えます。例は以下のとおりです。speed-and-distance-report:git branch <BRANCH-NAME>リポジトリのステータスを確認します。
git status新しいブランチを作成したにもかかわらず、master ブランチにチェックアウトされていることがわかります。このことは Git からのインライン応答でも示されています。
新しいブランチにチェックアウトします。
git checkout <BRANCH-NAME>新しいブランチにチェックアウトしたことを確認します。
git status
Git でローカルに変更を加える
HTML 出力を docs という別のディレクトリに生成してみましょう。これを行うには、R Markdown ドキュメントの見出しに関数を追加して、任意の出力ディレクトリに出力を「knit」します。
- RStudio で
speed-and-distance.Rmdを開き、titleフィールドの下の見出しに以下の行を追加します。
knit: (function(input_file, encoding) {
out_dir <- 'docs';
rmarkdown::render(input_file,
encoding=encoding,
output_file=file.path(dirname(input_file), out_dir, 'index.html'))})
File(ファイル) >Save(保存) の順にクリックし、変更を保存します。speed-and-distance.Rmdのドキュメント ペインでKnitをクリックします。
Git でローカルの変更をコミットする
HTML 出力を作成したら、変更をコミットします。
ファイルのステータスを判断します。
git statusを使えば、ブランチ上のファイルのステータスをいつでも確認できます。ファイルはUntracked files(トラッキングされていないファイル) という見出しの下に表示されます。git statusファイルをステージング エリアに追加し、次のコミットの一部となるようにします。
git add .ファイルの現在のステータスを確認します。ファイルは
Changes to be committed(コミット予定の変更) という見出しの下に表示されています。これは、ファイルがステージング エリアにあることを示しています。また、このファイルが新しいファイルであることも示しています。git statusファイルをコミットします。
<COMMIT-MESSAGE>を変更内容を示すログ メッセージに置き換えます (例:Knit output to a docs folder(出力をドキュメント フォルダに knit))。コミットは、ステージング エリアにある全てのファイルを集めてひとつの作業単位としてバージョン管理に保存するよう Git に指示します。git commit -m "<COMMIT-MESSAGE>"コミットの履歴を確認します。
git log --onelinemaster ブランチと現在のブランチ (HEAD) の間の変更を確認します。
git diff --stat --summary master..<BRANCH-NAME>
GitHub でプル リクエストをオープンする
ローカルでコミットを行ったところで、次は GitHub のリモート リポジトリに変更を送信してプル リクエストを作成しましょう。
変更をリモート リポジトリにプッシュします。
git push -u origin <BRANCH-NAME>GitHub でプル リクエストを作成します。
プル リクエストの本文に、変更についての情報を記入します。
GitHub でプル リクエストをマージする
これは個人のリポジトリであるため、おそらく (まだ) 共同作業する相手はいないはずです。そのままプル リクエストをマージします。
- GitHub で、先ほどオープンしたプル リクエストに移動します。
- 下にスクロールして、大きな緑色の
Merge Pull Request(プル リクエストをマージ) ボタンをクリックします。 - [Confirm Merge] (マージを確定) をクリックします。
- ブランチ
<BRANCH-NAME>を削除します。
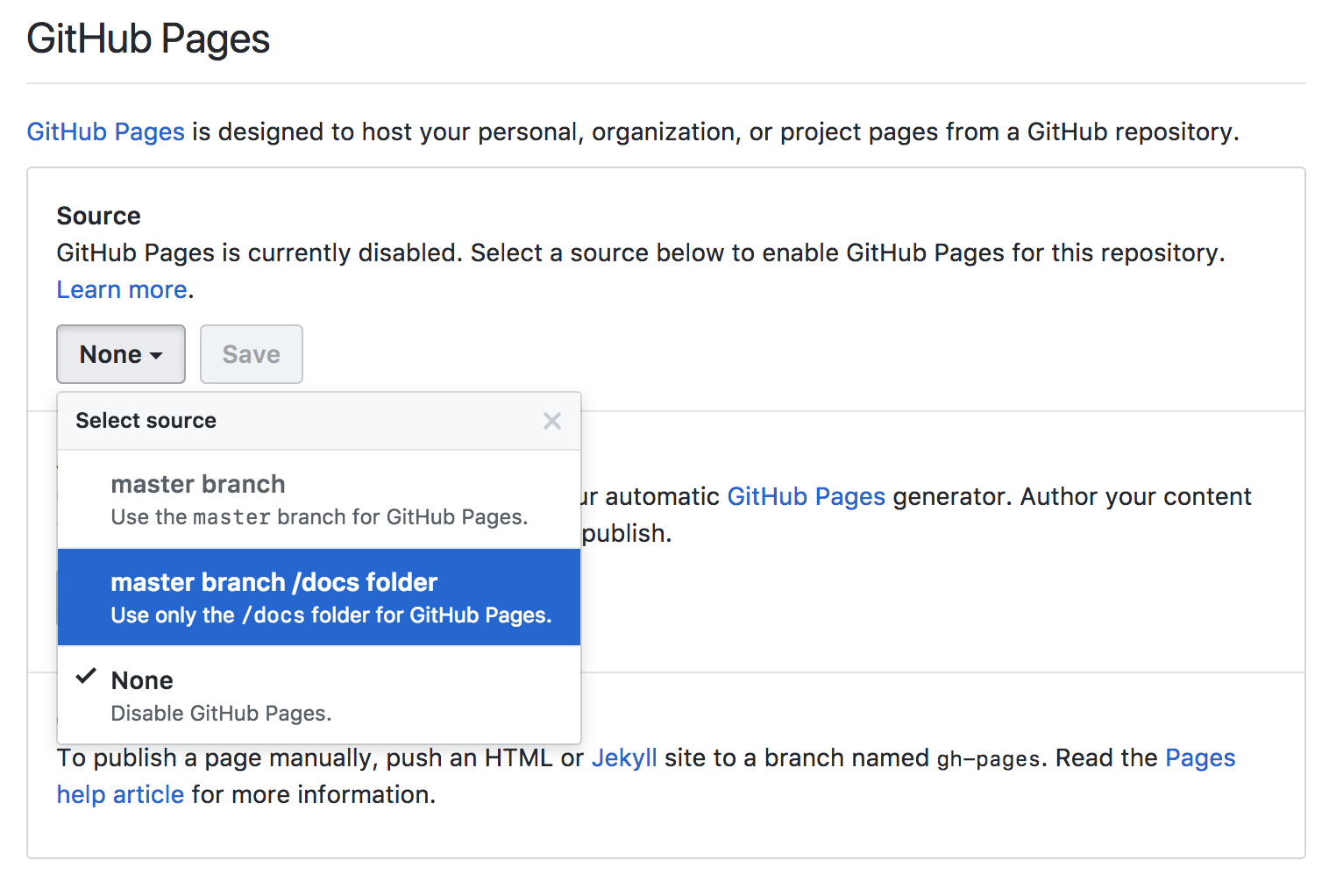
Pages サイトを作成する
本チュートリアルでは、GitHub Pages を使って HTML 出力を公開します。GitHub Pages を初期化するには、さらに次のいくつかの手順を実行する必要があります。
- リポジトリで [Settings] (設定) タブをクリックします。
- [GitHub Pages] セクションまで下にスクロールします。
Source(ソース) で、master branch /docs folder(master ブランチ /docs フォルダ) を選択します。
Save(保存) をクリックし、変更を保存します。- 生成された GitHub Pages の URL をクリックして、レンダリングされた R Markdown ドキュメントを表示します。
注: GitHub Pages サイトは、GitHub.com でホストされている場合は常に公開されます。一部の人にサイトを共有する場合は、Jekyll Auth を利用できます。GitHub Enterprise では、プライベート モードが有効になっている場合、ユーザーは GitHub Pages サイトにアクセスするために認証が必要です。
ローカル リポジトリを更新する
プル リクエストをマージした後、リポジトリのローカル コピーを更新する必要があります。
RStudio の [Terminal] (ターミナル) ペインで以下を入力します。
git checkout master以下を入力します。
git pullローカル ブランチを削除します。:
git branch -D <BRANCH-NAME>コミットの履歴をグラフで確認します。
git log --oneline --graph --all
RStudio でもコミットの履歴を表示できます。Git ペインの Commit (コミット) をクリックして [Review Changes] (変更を確認) パネルを開き、History (履歴) をクリックします。
トップ ページ、テーマ、ナビゲーションを追加する
R Markdown ドキュメントのコレクションを公開するためのトップ ページ、テーマ、ナビゲーションを追加しましょう。
まず、新しいブランチを作成します。再度
<BRANCH-NAME>を 説明的な名前に変更します (例:add-theme-and-navbar)。git checkout -b <BRANCH-NAME>以下の内容のファイル
_site.ymlを追加します。
name: "cars" output_dir: "docs" navbar: title: "Cars" left: - text: "Home" href: index.html - text: "Speed and Distance" href: speed-and-distance.html output: html_document: theme: cosmo
新しい R Markdown ドキュメント
index.Rmdを追加します。これがトップ ページです。speed-and-distance.Rmdを開き、見出しからknitとoutputフィールドを削除します。これで見出しは以下のようになります。
--- title: "Speed and Distance" ---
変更を保存します。
左下のペインの
Console(コンソール) を開き、以下のコマンドを使用してサイトをレンダリングします。
rmarkdown::render_site()
- ローカルの変更を Git でコミットします。
git status git add . git commit -m "Add home page, navigation and theme"
プル リクエストをオープンする
トップ ページとナビゲーションを追加したところで、GitHub リポジトリのリモート コピーに変更を送信して新しいプル リクエストをオープンします。
変更をリモート リポジトリにプッシュします。
git push -u origin <BRANCH-NAME>GitHub でプル リクエストをオープンします。
プル リクエストをマージします。
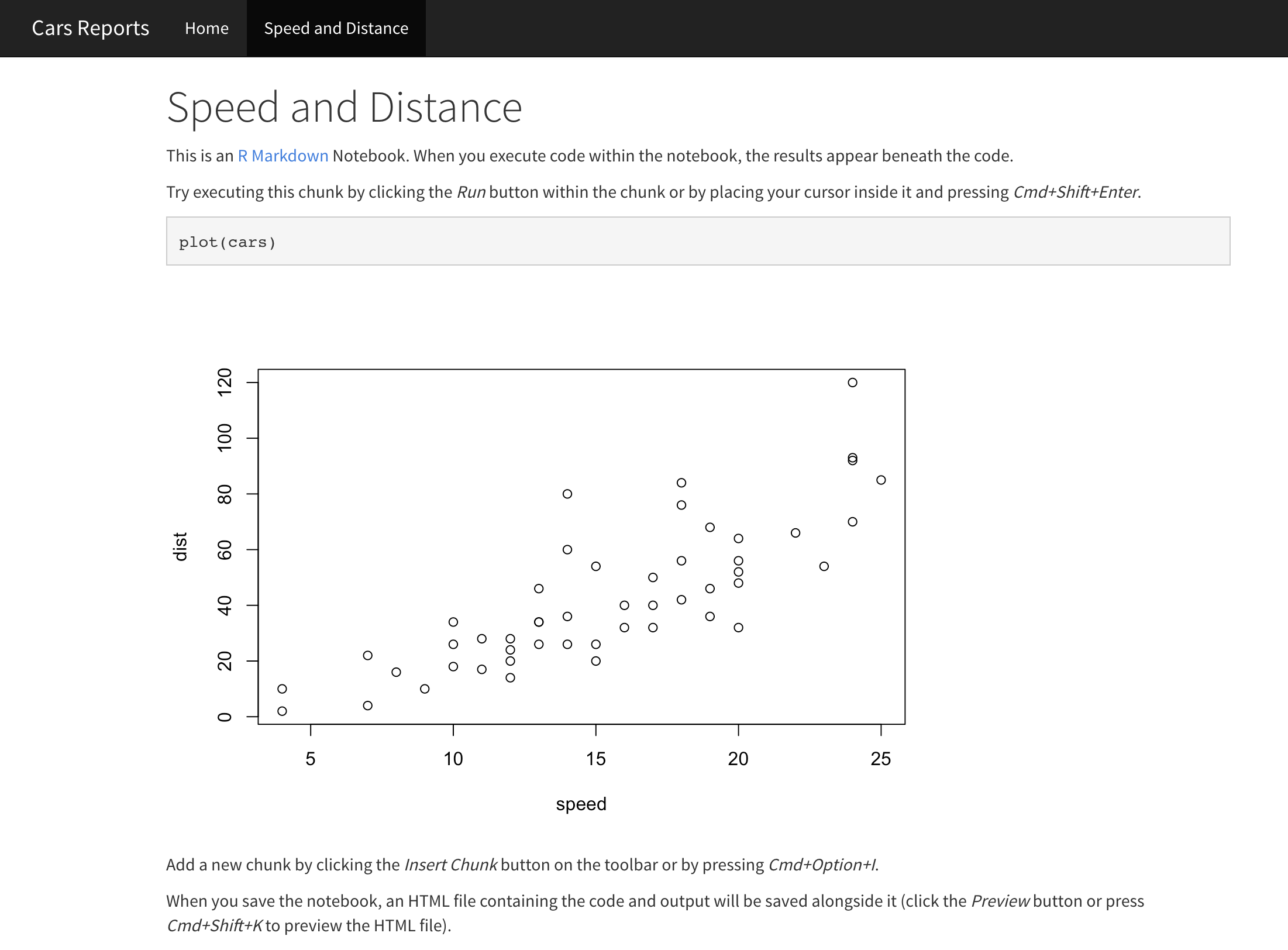
更新したサイトを表示します。サイトは以下の画像のように表示されるはずです。

GitHub Pages の URL をリポジトリの説明に追加して、見つけやすくします。
GitHub Pages の URL を思い出せない場合は、設定ページの [GitHub Pages] セクションにある URL からいつでも確認できます。
お疲れ様でした! 🎉
RStudio を使った GitHub ワークフローが完了し、レンダリングした R Markdown ドキュメントを公開するための GitHub Pages サイトがプロジェクトに追加されました。
リンク
- R Markdown ウェブサイトの R Markdown ウェブサイト 記事は、R Markdown ドキュメントのコレクションをホストする GitHub Pages ウェブサイトを構築するのに便利なリソースです。
- RStudio でブランチを操作する際、ターミナルで Git コマンドを入力するおではなくグラフィカル ユーザー インターフェイスを使用する場合は、GitHub Desktop を使用してください。
Tags